هل تبحث عن أدوات تصميم مواقع قوية بمواصفات مخصصة محدثة؟ ابحث عن عنصر مقارن مقابل. دليل Beaver Builder النهائي لعام 2020.
plugin الصحيح سوف يقوم بالعمل الصحيح. سيبقيك الاختيار المعقول بعيدًا عن العديد من الآلام التي قد تمر بها عند معالجة نماذج مواقع الويب الحالية أو إنشاء واحدة جديدة.
هل تحاول أن تقرر أيهما يتناسب مع موقعك؟ سنساعدك في هذا المدى. نحن نتفهم مدى صعوبة هذا الاختيار بين المكونات plugin في السوق. دعونا نلقي نظرة فاحصة على Elementor Vs. الدليل المقارن بيفر بيلدر
- العنصر
- بيفر بيلدر
- عنصر مقابل. مقارنة بيفر باني
- واجهه المستخدم
- الحاجيات / الوحدات
- يبدو وخطاف
- القوالب
- التسعير
- دليل مقارن سريع: Elementor Vs. بيفر بيلدر
- تلخيص لما سبق
قبل القفز إليه ، دعنا نقدر تكوين WordPress للسماح بتوافر مصفوفة plugin مفتوح المصدر. يمكن أن يساعد ذلك في تخصيص موقع الويب الخاص بك ، مما يجعلك تتجاوز القوالب القياسية المحددة. وورد plugin يشبه هذا واحد يمكن تخويف، ولكن plugin يتم تعيين الصورة الاستخدام السليم لجلب المزيد من اتجار، ويبقيه تأمين، وإجراء تعديلات أكثر راحة.
ابق معنا حتى نكشف ما هو لك فيه! سنبحث في كل جانب من القوالب إلى الأدوات إلى التخصيص للسماح لك بالحصول على رؤية أفضل حول plugin .
العنصر

يعد Elementor ، بميزاته الملحوظة ، أحد المكونات plugin في السوق. إنها تتيح لمطوري مواقع الويب التدريب العملي عليها أثناء استخدام الإصدار المجاني ثم تعمل كقوة دافعة للتحول إلى محترف. تم تحقيق حل شامل مع عناصر واجهة مستخدم وعناصر بارزة. التصميمات المرئية هي أبسط طريقة يمكن إضافتها مع قابلية التشغيل الأسرع. كل شئ. سواء كنت محترفًا أو مستقلاً أو حتى تعمل لحساب وكالة ، فإن Elementor تفعل كل شيء.
اختر Elementor لتصميم بكسل مثالي وكسب المزيد من حركة المرور والعملاء المحتملين أيضًا! إنه يعمل وفقًا لخيالك.
بيفر بيلدر

Beaver ، أيضًا ، ليست مقدمة غير معروفة أو جديدة لعالم WordPress. من المعروف أنه ينشئ أكثر الصفحات استجابة ويسمح لك بإطلاق العنان لإبداعك على جبهة أكثر أهمية. تكشف المواقع الرسمية أيضًا عن مجموعة من مواقع WordPress الشهيرة التي تؤمن بيفر . من بينها WP Engine المفضل لدينا على رأس القائمة.
من منا لا يحب الغوص في هذا العالم باستخدام plugin سهل الاستخدام؟ سترغب في استكشاف العشرات من النماذج والأدوات التي يمتلكها.
على الرغم من أن كلاهما يمتلك قوة في عالمهما ، إلا أن هناك اختلافات محددة يجب أن تعرفها قبل اختيار أي منهما.
عنصر مقابل. مقارنة بيفر باني
واجهه المستخدم
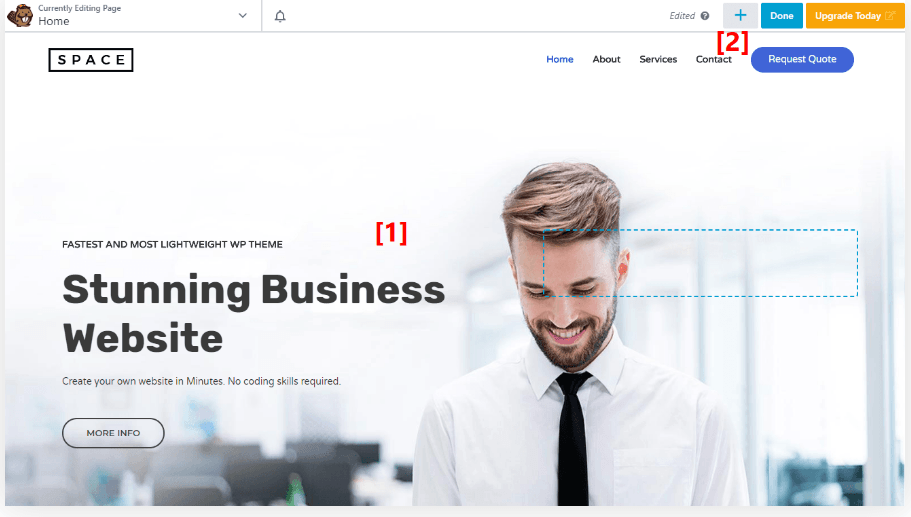
هناك حاجة ماسة إلى أدوات إنشاء الصفحات السريعة والبديهية لتلبية متطلبات التحرير. واجهات خالية من الأخطاء هي ما يحلم به المرء. بشكل مثير للدهشة ، يقف كل من Beaver و Elementor على نفس الخطوة في هذا المصطلح. على الرغم من أن كلاهما يعمل بطريقة مختلفة قليلاً.

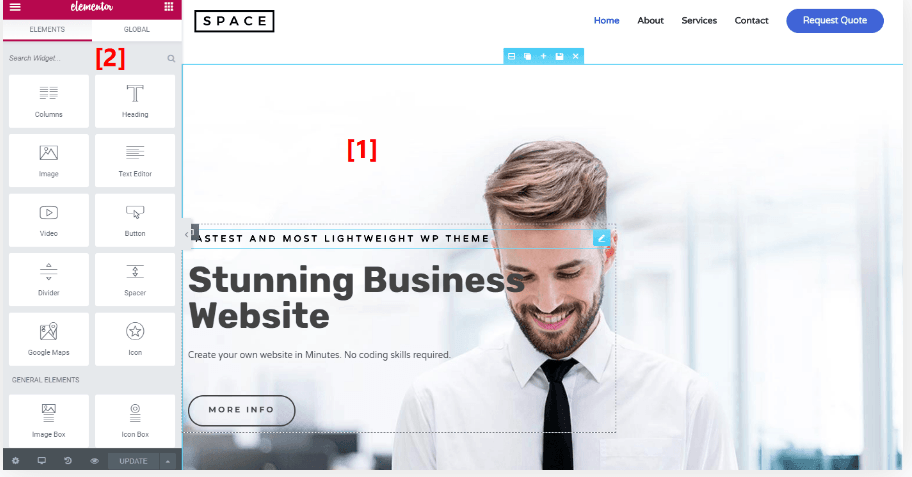
في حالة Elementor ، سيكون لديك شاشة مقسمة أثناء التحرير. سيكون أحدهما عبارة عن شريط جانبي يوضح لك العناصر البارزة ونظام التصميم بينما يعرض الآخر تغييرات الحياة التي تقوم بها صفحتك. بالإضافة إلى ذلك ، يمكنك إضافة ميزات بمجرد السحب.

بينما يوفر لك Beaver معاينة شاملة للموقع ، يمكن معاينة صفحة كاملة ، ويمكنك فقط التحكم في الأدوات باستخدام الأشرطة المنبثقة بعد النقر فوق الزر + على الموقع. سيساعدك تحرير الوحدات وسحبها على تغيير وضع التحرير الخاص بك.
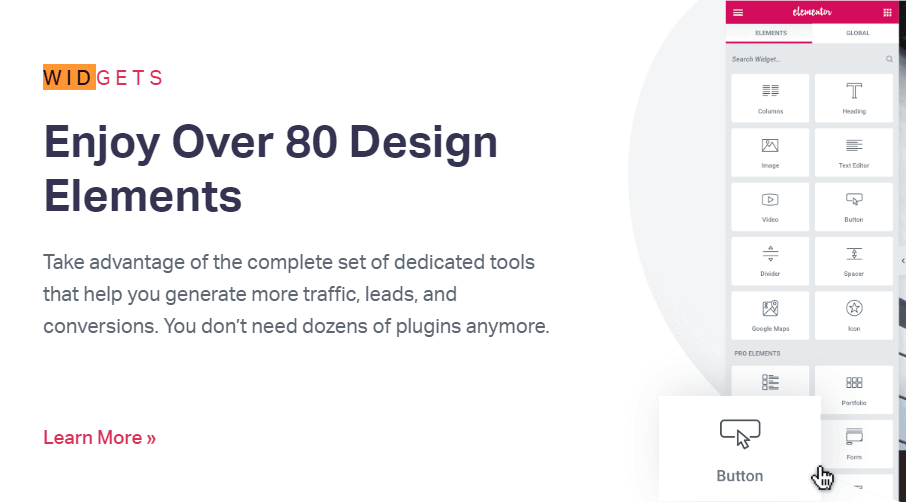
الحاجيات / الوحدات
تعمل الأدوات / الوحدات النمطية كأساس لأي موقع من مواقع الويب. بدون ذلك ، لن تتمكن من الوصول إلى نظام التخطيط الأساسي ، وهو مطلوب بشدة لإعطاء التشطيبات الأولية والمتقدمة لموقعك.

تُنشئ الصفوف والأعمدة التخطيط الأساسي الذي تعمل عليه عناصر واجهة المستخدم لإنتاج مظهر مميز. يتم تقديم إجمالي 58 عنصر واجهة مستخدم بواسطة Elementor Free & Pro ، بينما يتيح لك Beaver الوصول إلى 30 وحدة نمطية.

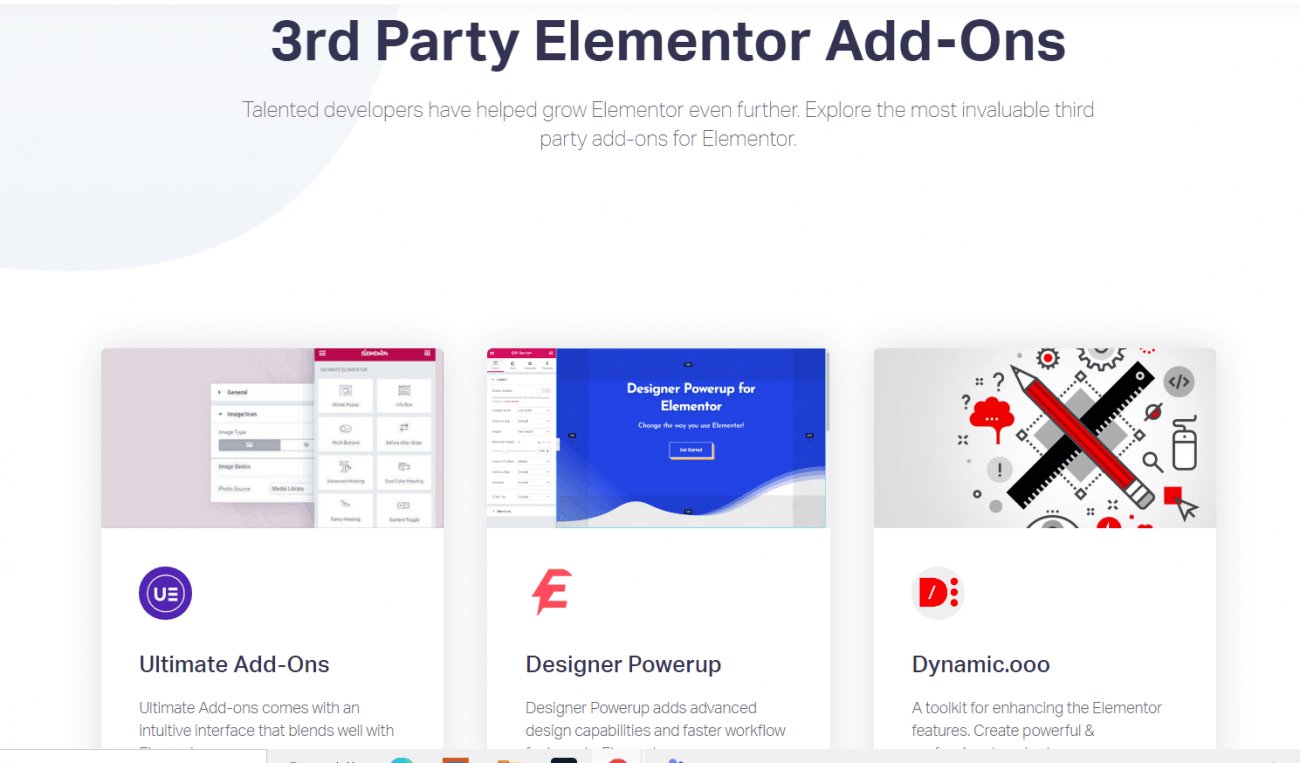
تم وضع المسودة الأولية من خلال تشكيل عمود القسم في كل من Elementor و Beaver. يحتوي Elementor على حافة على Beaver ، لأنه يسمح أيضًا بالوصول إلى plugin التابع لجهة خارجية .

يبدو وخطاف
صمم موقعك باستخدام optio ns الشامل لتصميم الصفحة . تكوين بالطريقة التي تريدها. يأتي Elementor مع ثلاثة خيارات أساسية لتغيير التصميم. يتضمن ميزات تحرير المحتوى التي تتيح لك ضبط محاذاة وحجم النص والصور. بالإضافة إلى ذلك ، يمكنك أيضًا تغيير اللون والطوبوغرافيا تحت علامة النمط. في الوقت نفسه ، ترتبط ميزات التخصيص المتقدمة باستجابة القطعة وتحريكها.


تمامًا مثل Elementor ، يحتوي Beaver Builder أيضًا على نفس التكوينات. يمكنك تصميمه بالطريقة التي تريدها باستخدام خيارات التصميم الأساسية. كلاهما متوافقان في هذا المصطلح.
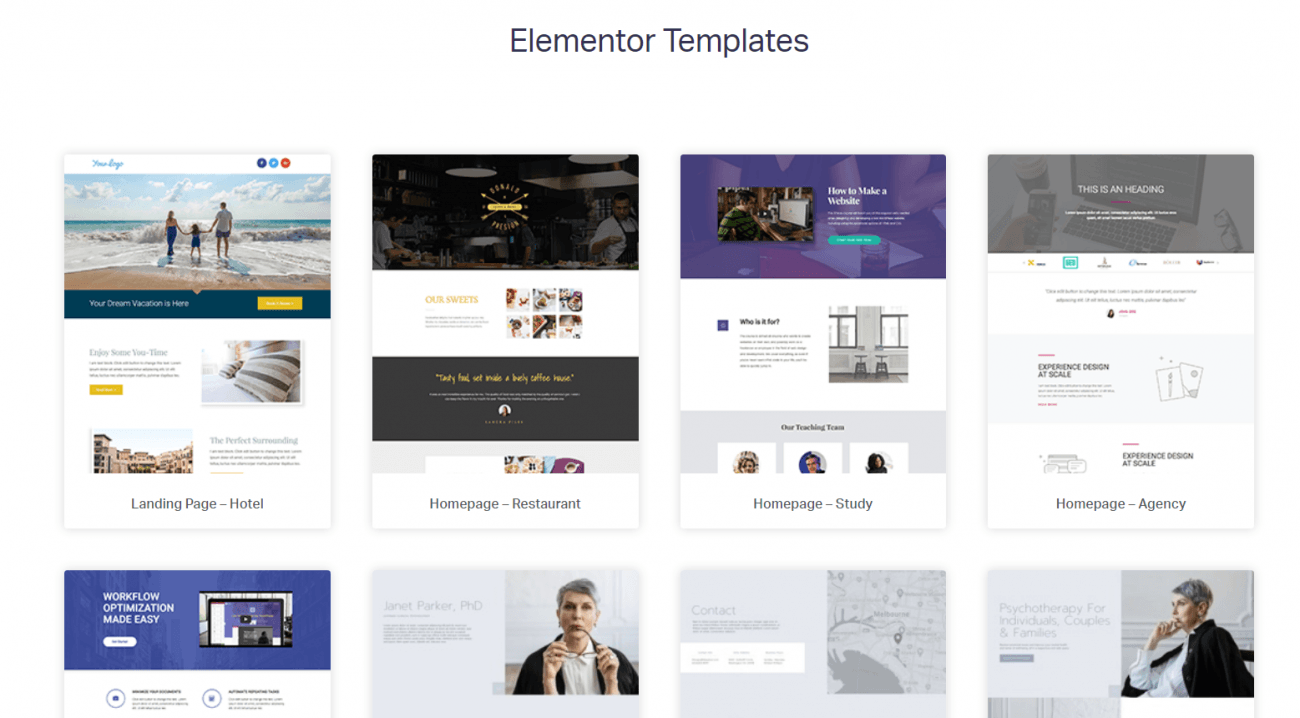
القوالب
تعمل القوالب كتخطيط تم إنشاؤه بالفعل ، والذي يحتاج فقط إلى القليل من التغيير والتبديل لتبرز بمفردها. Elementor مع 40 نموذجًا مصممًا مسبقًا في نسخته المجانية بينما 100+ في المحترف. تحرير بالطريقة التي تريدها. اختر أيًا من أقسام الصفحة والحظر ، وستكون جاهزًا بشكل خاص.
يمكنك أيضًا الوصول إلى مجموعة Elementor ، التي توفر أساسًا نموذجيًا قاطعًا لمواقعك وصفحات الويب الخاصة بك.

بينما تبرز Beaver builder بوتيرة أكثر تميزًا ، إلا أنها تقسم القالب إلى قسم صفحات الهبوط والمحتوى. هذا يجعل مهمتك أكثر دقة ، وتستهدف الأطراف المطلوبة للمنطقة.

إكتشف أكثر!
التسعير
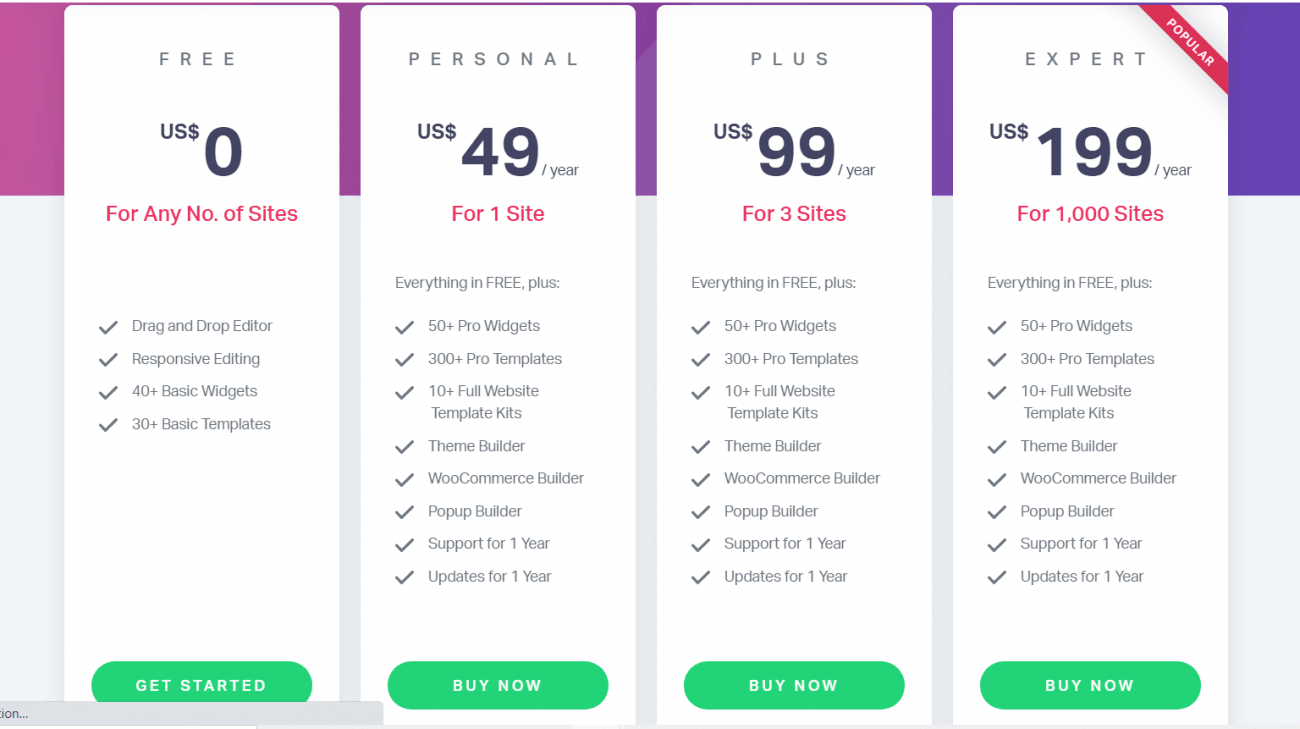
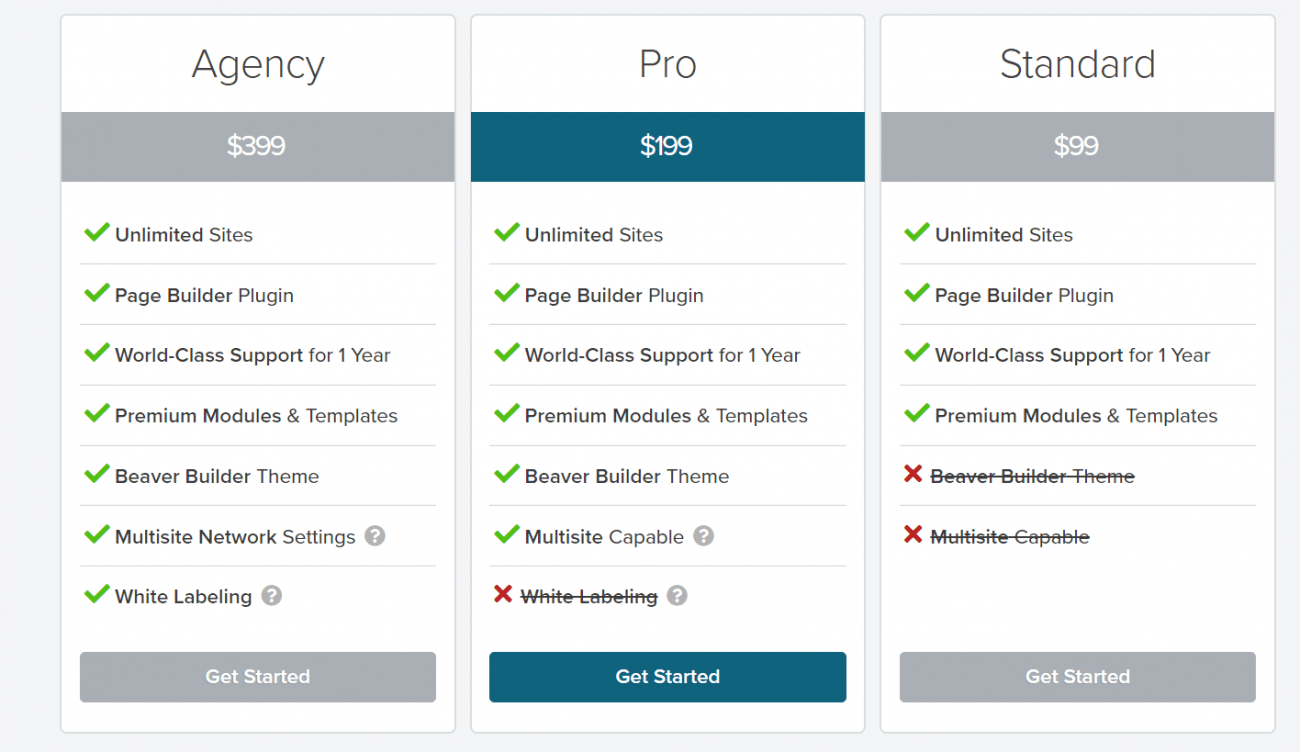
السعر دائما مصدر قلق بالنسبة لنا. Elementor aces هذا ، لأنه يمكنك الوصول إلى نسخته المجانية قبل الانتقال إلى Pro . تحقق من الأسعار في لقطات الشاشة المرفقة أدناه.


دليل مقارن سريع: Elementor Vs. بيفر بيلدر
- يدعم كل من Beaver و Elementor تحرير الواجهة الأمامية. يسمح Beaver بالوصول إلى أسرع تعديل بينما يسمح Beaver بالتحرير المباشر للواجهة الأمامية في موقعك.
- ترتبط خيارات Custom Header and Footer بشكل أساسي بـ Elementor ، بينما لا يحتوي Beaver على خيارات التخصيص هذه.
- تقدم Beaver خيار Whitelabel بينما ستفقد هذا الخيار مع Elementor.
- يوفر Elementor خيارات استجابة للجوال أفضل عند مقارنتها بـ Beaver.
- لا تقدم Beaver خيار Form Builder بينما يقدم Elementor.
- تقدم Bever نظام دعم من الدرجة الأولى بينما يفتقر Elementor إلى الخلف.
- كلاهما متساويان من حيث التسعير.
تلخيص لما سبق
Elementor وقندس وكلاهما معروف جدا plugin الأنواع في السوق. يمتلك كلاهما معظم الميزات المطلوبة لإنشاء موقع من البداية. لكن السؤال هو من سيفوز؟ صخور العنصر ! الوظائف والتحرير وتكوين كل شيء متروك للاحتفال. تعرف على المزيد حول كل منها عن طريق التحقق من المواقع الرسمية.
الطريقة الجديدة لتصميم موقع الويب الخاص بك تبدو مبتكرة ومثيرة. كن يقظًا في الأداء واستخلص المشاعر التي تحتاجها للخروج من هذا. اشترِ الآن / ابدأ مع خططك المفضلة.