كوكب المشتري هو موضوع WordPress مشهور عالميًا تم إنشاؤه بواسطة Artbees موثوق به من قبل أكثر من 14 ، 5000 عميل من جميع أنحاء العالم.
بعد النجاح الهائل لموضوع المشتري ، أطلقت Artbees نسختها الأحدث من Jupiter المبنية من الصفر باستخدام منشئ صفحة Elementor. ضاعف كوكب المشتري وظائفه جنبًا إلى جنب مع منشئ الصفحة Elementor ، وهذا ما تؤكده مبيعاته المتزايدة من 104 نسخة. على الرغم من أن موضوع Jupiter الأصلي كان ناجحًا أيضًا مع أكثر من 100000 مبيعات و 4.75 تقييمًا على 4500 مراجعة ، إلا أن JupiterX هو ضربة قوية أخرى مجمعة مع منشئ صفحة Elementor.
يوفر JupiterX ، جنبًا إلى جنب مع منشئ الصفحة Elementor ، ميزات تخصيص ممتازة لتعديل كل التفاصيل الصغيرة في أسلوب وتخطيط موقعك.
- موضوع وورد JupiterX: نظرة عامة
- JupiterX WordPress Theme: الميزات الرئيسية
- Premade 420+ موقع تجريبي - وفر وقتك
- JupiterX: تكامل Elementor Page Builder
- احصل على إضافات وعناصر واجهة مستخدم جديدة
- تم تجميع Plugin المميز مجانًا
- تثبيت موضوع JupiterX
- بناء الصفحات مع موضوع JupiterX والعنصر
- قم بتعيين عرض موقع الويب على الحد الأقصى
- كيفية إنشاء عرض صفحة كاملة مع صورة محتوى كاملة العرض؟
- كيفية تخصيص الرأس
- كيفية تخصيص التذييل
- قم بإنشاء صفحة باستخدام Elementor
- بناء صفحات WooCommerce
- صفحة مدونة واحدة - أسهل طريقة لتخصيص صفحة مدونتك الفردية
- JupiterX إيجابيات وسلبيات
- جوبيتر اكس الايجابيات
- سلبيات كوكب المشتري
- كم تكاليف كوكب المشتري؟
- حكمي النهائي
موضوع وورد JupiterX: نظرة عامة
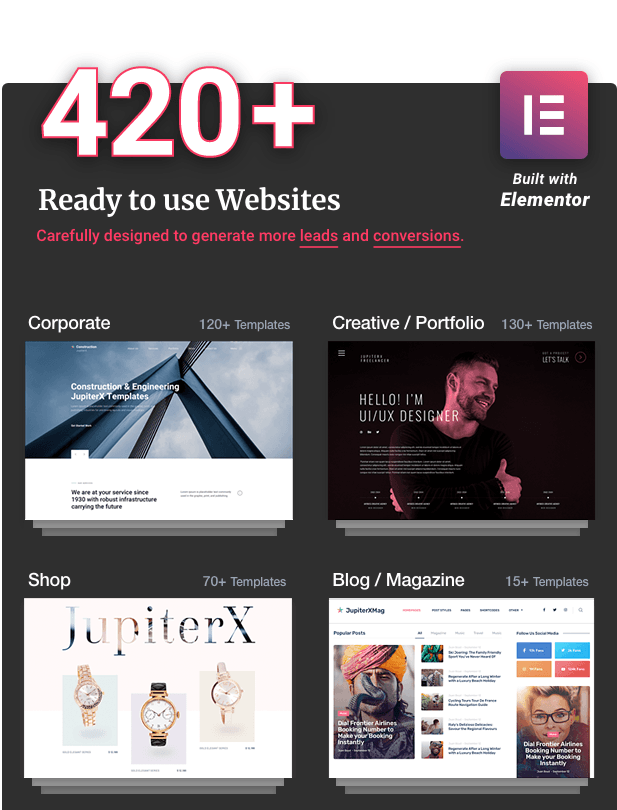
JupiterX هو موضوع WordPress قوي وسريع وخفيف يأتي مع أكثر من 520 موقع تجريبي تم إنشاؤه مسبقًا. توفر JupiterX المجمعة مع منشئ صفحات Elementor تحكمًا سلسًا وغير محدود لتخصيص كل ركن من أركان موقع WordPress الخاص بك.
بخلاف تخصيص قوالب الصفحة فقط ، يمكنك تصميم رأس الصفحة وتذييلها من البداية. أيضًا ، ستتمتع بالتحكم الكامل في تخطيط متجر WooCommerce وتخصيص قائمة المنتجات وعربة التسوق وصفحات الخروج والعديد من الأقسام الأخرى.
JupiterX WordPress Theme: الميزات الرئيسية
قبل أن نرشدك إلى كيفية استخدام JupiterX و Elementor لإنشاء منشورات وصفحات رائعة في WordPress ، إليك نظرة سريعة على بعض ميزاته الرئيسية:
Premade 420+ موقع تجريبي - وفر وقتك

يمكنك حجز الكثير من الوقت من خلال إنشاء موقع العميل الخاص بك من أحد مواقع الويب التجريبية الجاهزة والتي تأتي مع جميع القوالب الأساسية. تم إنشاء هذه المواقع التجريبية باستخدام منشئ صفحة Elementor بحيث يمكنك بسهولة تخصيص أي قسم وفقًا للعلامة التجارية لعميلك.
JupiterX: تكامل Elementor Page Builder
JupiterX متوافق تمامًا مع plugin الشهير Elementor page builder. في الواقع ، تم تصميم جميع العروض التوضيحية المعدة مسبقًا باستخدام Elementor. على هذا النحو ، فإن تخصيص الصفحات التجريبية للحصول على التصميم الذي تريده أمر بسيط للغاية.
فيما يلي نظرة عامة سريعة على كل ما يمكنك القيام به باستخدام Elementor:
- قم بتعديل المواقع التجريبية
- قم بتعديل تخطيطات الرأس والتذييل
- بناء النماذج الخاصة بك
- إنشاء قوائم مخصصة
- إنشاء نوافذ منبثقة لافتة للنظر لالتقاط العملاء المتوقعين
- حرك موقع الويب الخاص بك بتأثيرات بصرية خيالية
احصل على إضافات وعناصر واجهة مستخدم جديدة
بخلاف Elementor مجانا plugin ، يمكنك تحسين وظائفه مع اثنين من Elementor إضافة على plugin الصورة.
Jet Elements : إنها تساعد مع بعض الحاجيات المتقدمة الجديدة
Raven : بخلاف إضافة سمات فريدة إلى Elementor ، فهو يعمل بشكل مثالي مع وظائف الرأس / التذييل.
إلى جانب إضافة عناصر Elementor بالإضافة إلى أكثر من 80 عنصرًا حصريًا ، ستحصل أيضًا على بعض الأدوات المصغّرة المفيدة لمساعدتك في التصميم الذكي.
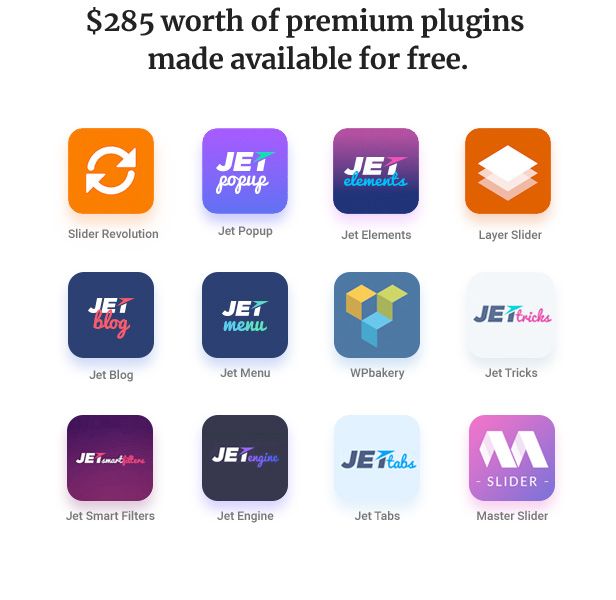
تم تجميع Plugin المميز مجانًا
JupiterX حزم في طن من قسط plugin الصورة. إذا كنت ستشتري هذه plugin فردي ، فستكلفك ما يقرب من 285 دولارًا. لكن مع JupiterX تحصل عليها مجانًا.

تثبيت موضوع JupiterX
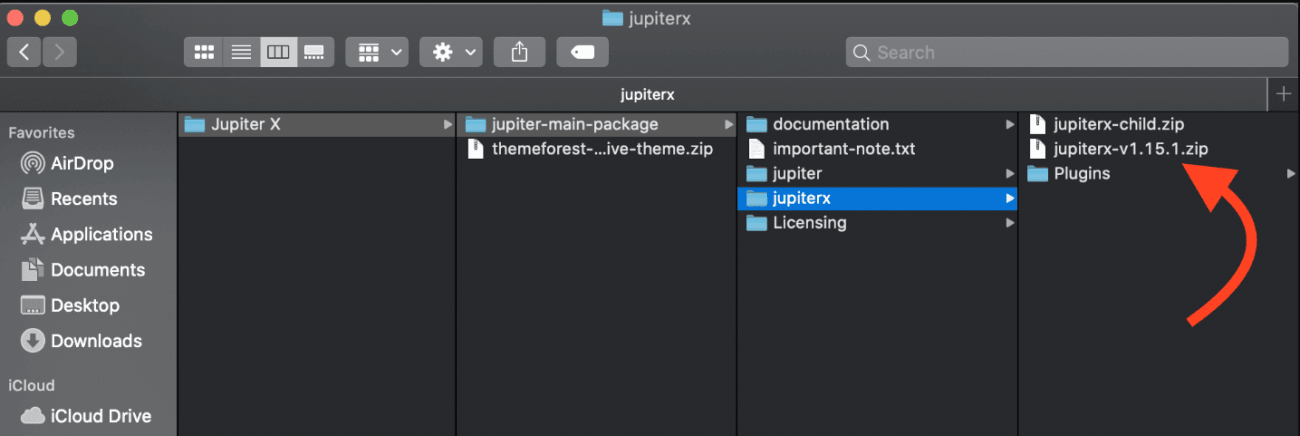
بمجرد تنزيل سمة JupiterX من ThemeForest ، قم بعد ذلك بفك ضغط الملف وإخراج مجلد Jupiter. لا حاجة لفك ضغط مجلد jupiterx.

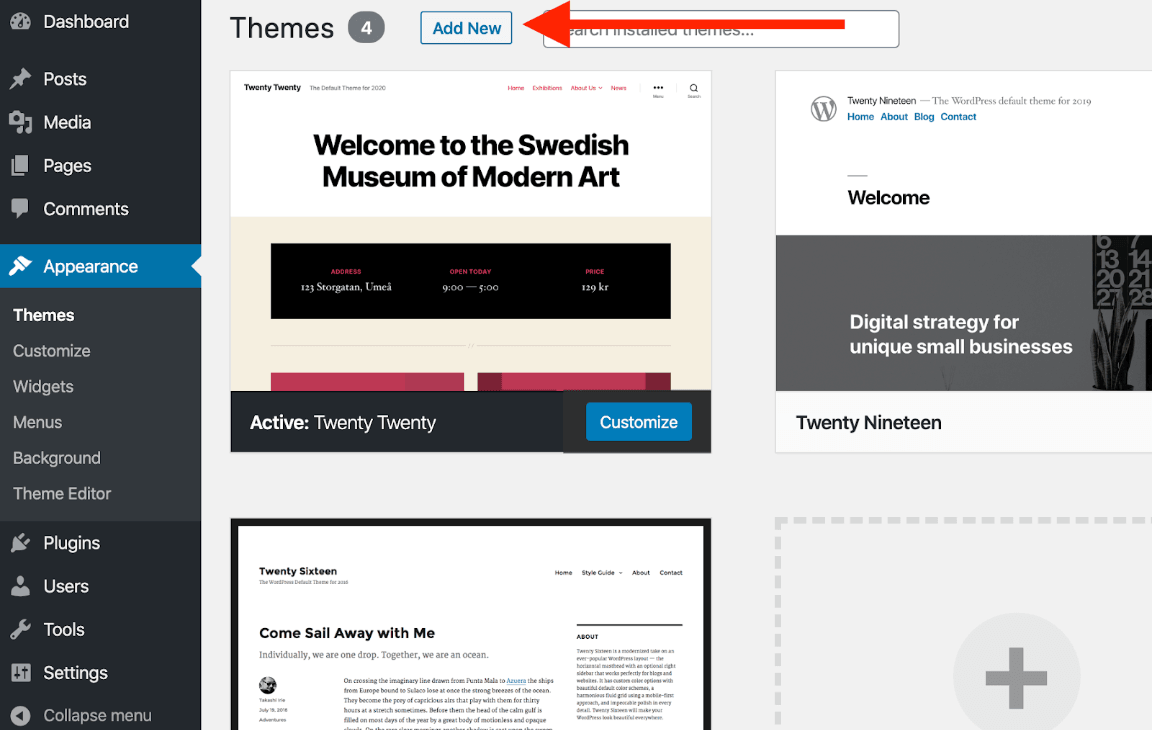
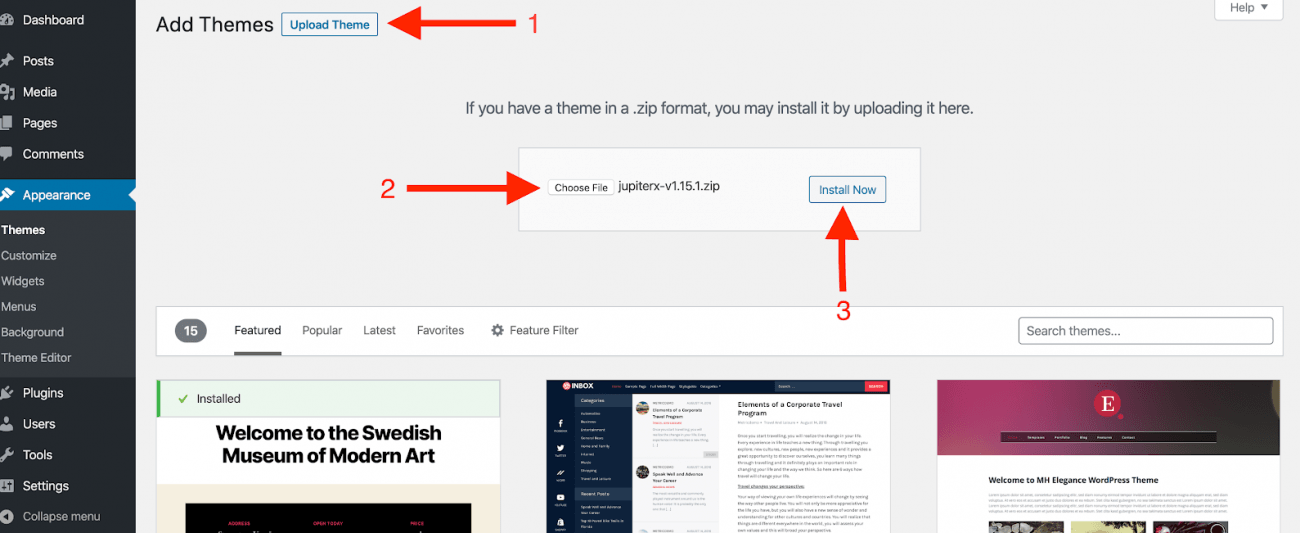
الآن قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى Appearance> Themes وانقر فوق جديد.

انقر فوق إضافة جديد ثم قم بتحميل الموضوع. اختر المجلد الذي قمت بتنزيله مؤخرًا من ThemeForest وانقر فوق تثبيت وتنشيط.

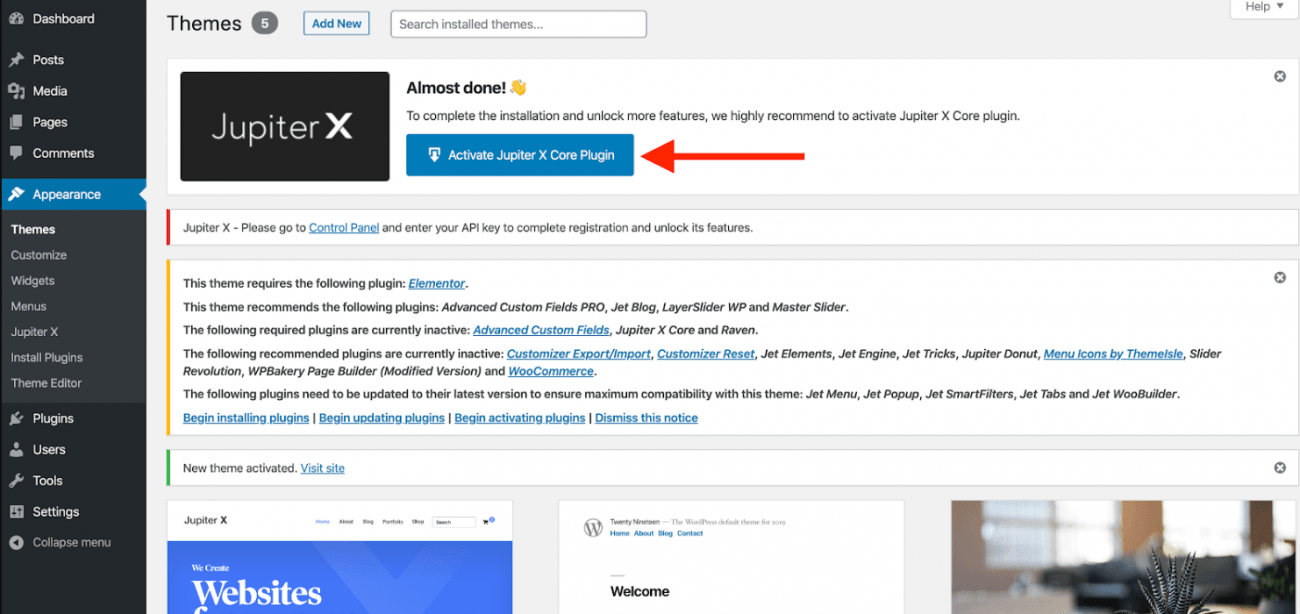
بمجرد الانتهاء تقريبا، سيكون لديك لتثبيت الضرورة jupiterx الأساسية plugin الصورة. لتثبيت plugin الخطوة الصورة إلى مربع الإعلام التي تظهر في أعلى وزيارة لتفعيل JupiterCore X plugin زر.

يمكنك أيضا تثبيت JupiterX الأساسية plugin الصورة من Plugin الصورة> إضافة جديد> تحميل plugin ثم قم بتثبيت الرمز البريدي JupiterX plugin الصورة.
يمكنك تخصيص عرض موقع الويب والرأس والتذييل وقوالب الصفحة باستخدام صفحة Elementor لبناء تخطيط علامتك التجارية الفريد. دعنا نتعمق في التفاصيل.
بناء الصفحات مع موضوع JupiterX والعنصر
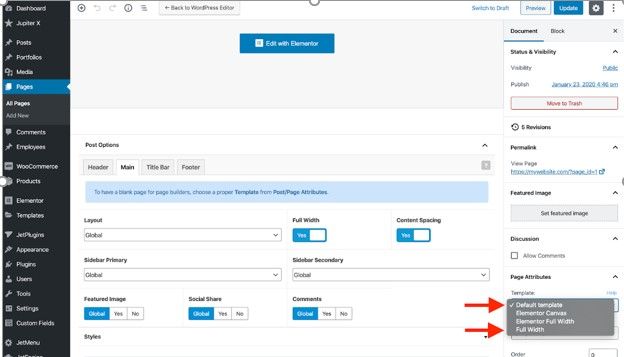
الشيء المثير والفريد الذي ستجده مع سمة JupiterX هو أنه يمكنك تخصيص خيارات الرأس والتذييل والشريط الجانبي والمحتوى الفريدة لكل صفحة بشكل منفصل. وستكون خيارات هذه الصفحة متاحة في نهاية كل صفحة.

قم بتعيين عرض موقع الويب على الحد الأقصى
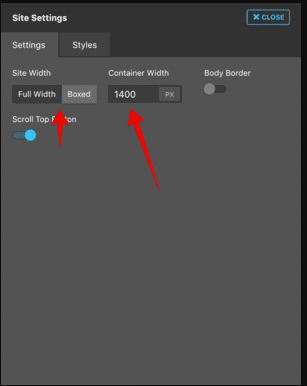
يتم تعيين عرض موقع JupiterX الافتراضي على 1400 بكسل كحد أقصى إذا كنت تستخدم أي تخطيط لعرض الصندوق. ومع ذلك ، يمكنك تغييره إلى أي قيمة مرغوبة من خلال الإجراء التالي.
انتقل إلى: المظهر> تخصيص> إعدادات الموقع
من قسم الإعداد ، يمكنك تعيين عرض الحاوية المطلوب وعرضها الكامل ثم النقر فوق نشر.

كيفية إنشاء عرض صفحة كاملة مع صورة محتوى كاملة العرض؟
إذا كنت ترغب في ضبط المحتوى الخاص بك على العرض الكامل الذي يمتد إلى الحدود دون أي مسافة بين الرأس والتذييل ، فستحتاج إلى تعيين سمة الصفحة على العرض الكامل.

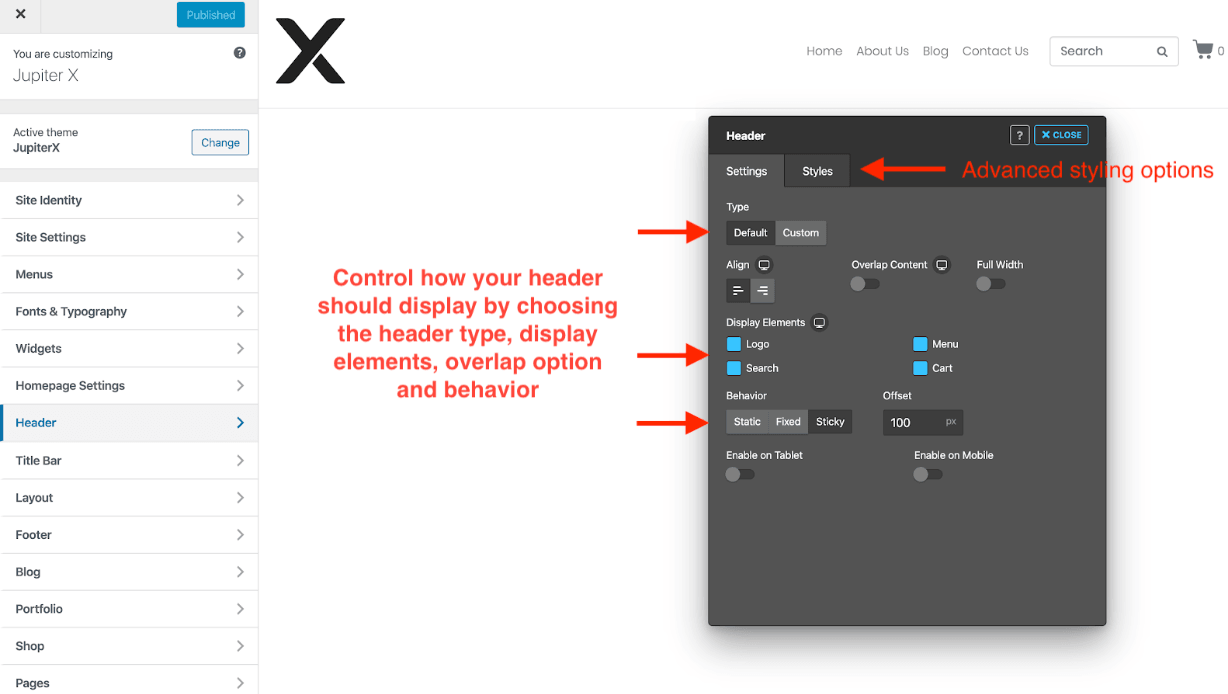
كيفية تخصيص الرأس
هناك نوعان من خيارات الرأس ، الأول هو "الرأس الافتراضي" ، والآخر هو "رأس مخصص". يمكنك أيضًا إضافة المزيد من الوظائف إلى أي رأس موجود لديك ، يمكنك تحديد رأس لاصق أو رأس شفاف أيضًا من منطقة الإعداد ؛
اذهب إلى: Customizer> Header> Settings
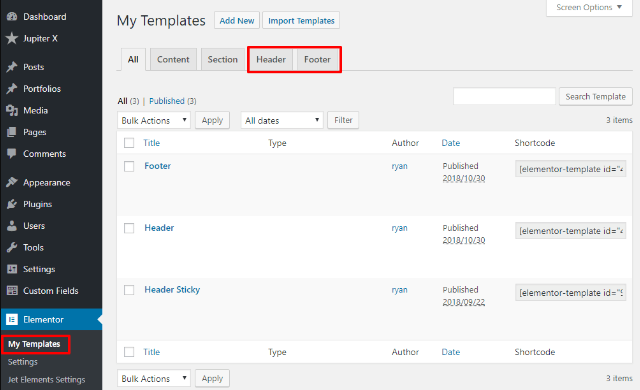
أو يمكنك إدارة Header الموجود لديك باستخدام plugin Ravan الذي يعد امتدادًا لـ Elementor builder.
انتقل إلى: العنصر> القوالب> العنوان

لتحديد خيار العنوان الافتراضي
انتقل إلى: تخصيص> رأس> اختر رأس افتراضي

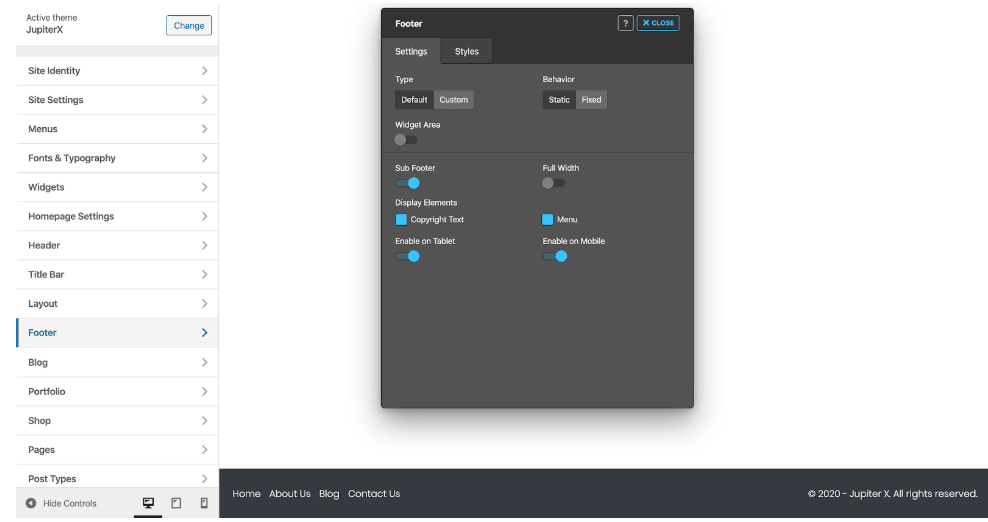
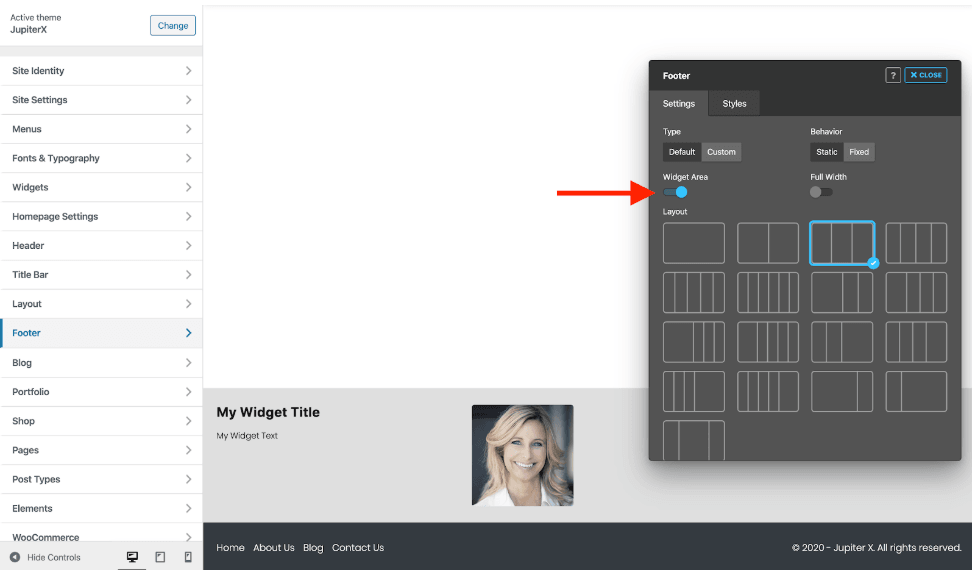
كيفية تخصيص التذييل
على غرار خيارات Header ، لديك خياران للتذييل أيضًا ؛ التذييل الافتراضي وتخصيص التذييل.

يتم تصنيف التذييل كذلك إلى قسمين ؛ التذييل الفرعي ومنطقة عنصر واجهة المستخدم (معطلة بشكل افتراضي). إذا قمت بتمكين منطقة عنصر واجهة المستخدم ، فسترى خيارات عنصر واجهة المستخدم في التذييل.

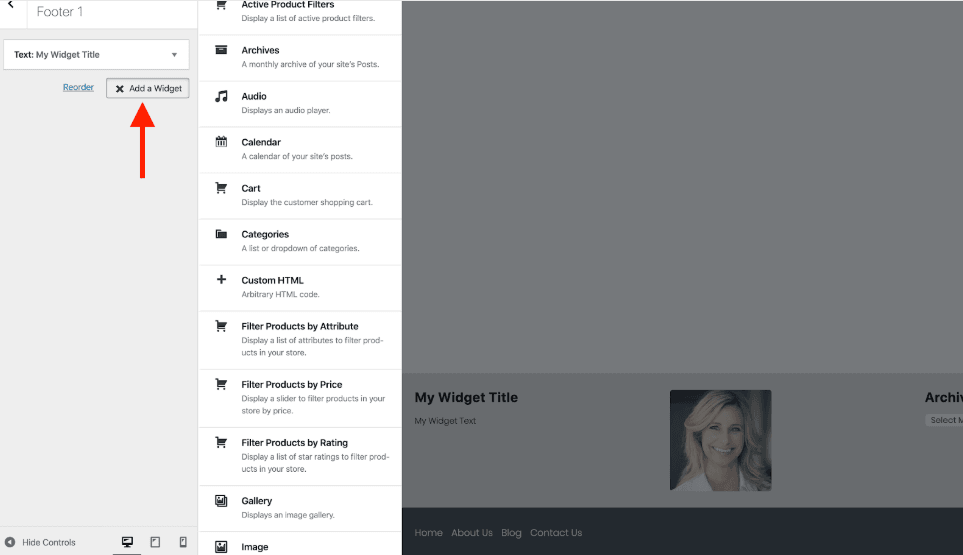
يمكنك تخصيص وإضافة عناصر واجهة مستخدم جديدة في التذييل. انتقل إلى Customizer> widgets وأضف أداة التذييل التي تريدها.

عندما تحدد تخطيط موقع الويب الخاص بك ، ينتقل Header and Footer الآن إلى إنشاء الصفحات باستخدام Elementor builder.
قم بإنشاء صفحة باستخدام Elementor
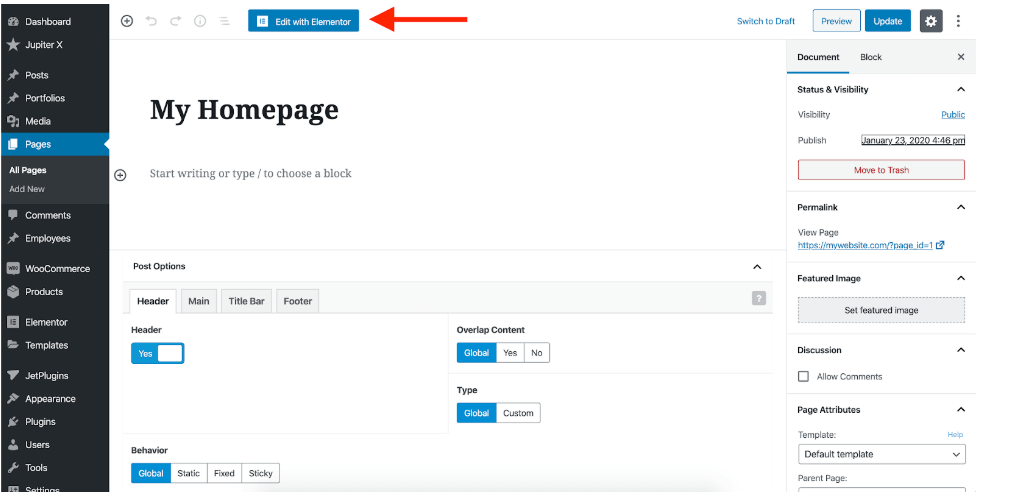
تأكد من تثبيت مُنشئ صفحة Elementor الذي يأتي مع سمة JupiterX. ثم انتقل إلى إنشاء صفحات جديدة باستخدام Elementor builder.
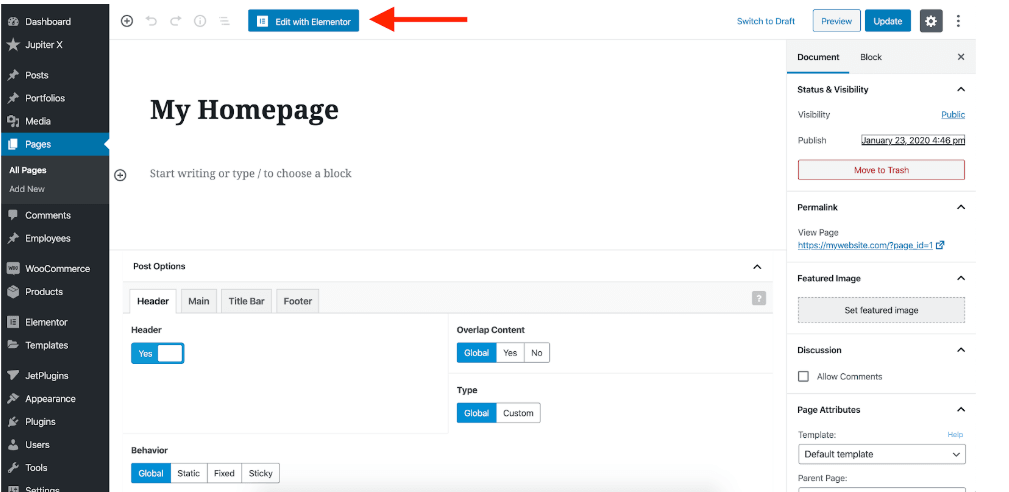
قم بإنشاء صفحة جديدة وانقر فوق تحرير باستخدام Elementor

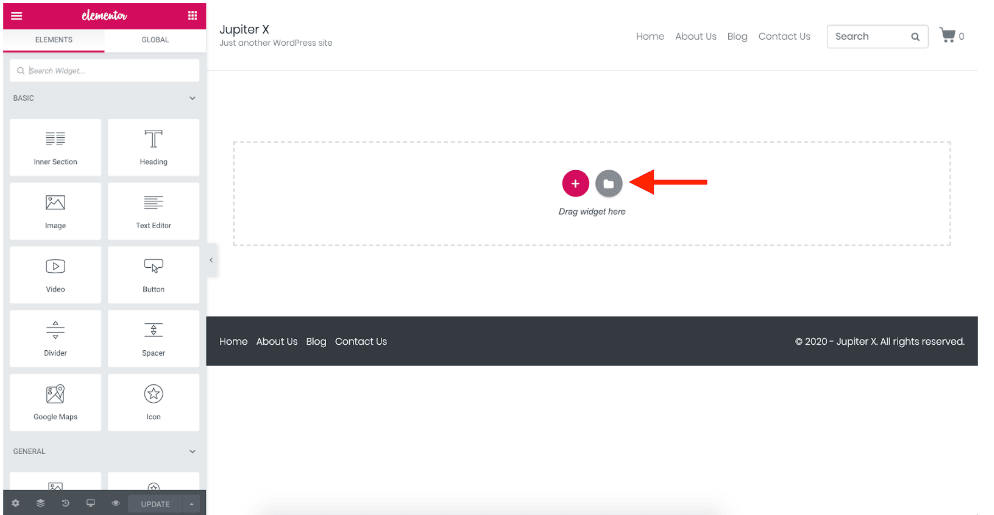
الآن لتوفير الوقت ، يمكنك استخدام أي صفحة / قالب كتلة معدة مسبقًا. بمجرد تحديد القالب ، انقر فوق زر الإدراج ، وعندما يتم إدراج القالب في صفحتك ، يمكنك تخصيصه بشكل أكبر باستخدام الخيارات المتاحة على الشريط الأيسر.

يمكنك استخدام plugin raven لتخصيص قوالب الصفحات وقوالب الحظر. يأتي Raven مع أكثر من 100 صفحة حصرية وقوالب كتلة و 25 عنصرًا جديدًا إلى Elementor.
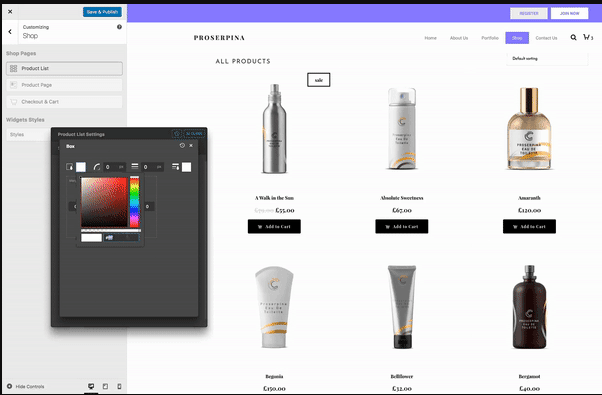
بناء صفحات WooCommerce
يأتي موضوع JupiterX مع ثمانية قوالب لصفحة متجر واحد معدة مسبقًا والعديد من خيارات التخصيص الأخرى حتى تتمكن من الحصول على مظهر علامتك التجارية الفريد. سيكون لديك فرص لاختيار نظام الألوان الفريد الخاص بك وتطبيق التغييرات على أي قوالب معدة مسبقًا لصفحات المنتج وأوصاف المنتج وأزرار عربة التسوق. أيضًا ، يمكنك تعيين خيار العرض السريع للمنتج أثناء عملية الخروج لزيادة معدلات التحويل.

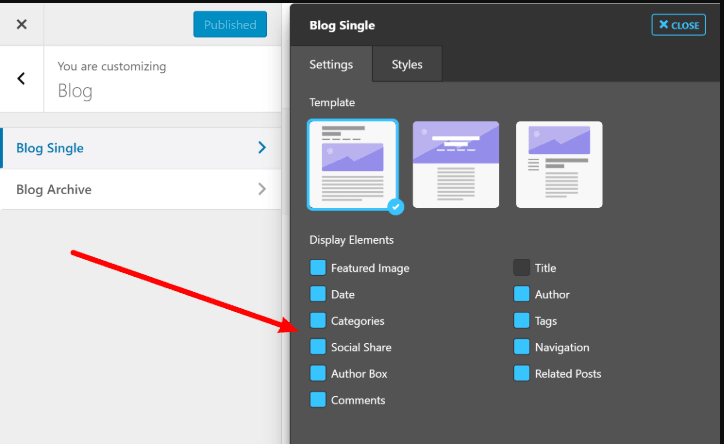
صفحة مدونة واحدة - أسهل طريقة لتخصيص صفحة مدونتك الفردية
تقدم JupiterX ثلاثة قوالب لنشر مدونة فردية يمكن تخصيصها بسهولة لصفحتها الافتراضية الفردية. يمكنك اختيار أي تصميم فريد للمدونة معدة مسبقًا ، ويمكنك أيضًا التحكم في العديد من الميزات مثل ؛ زر المشاركة الاجتماعية وخيار المشاركات ذات الصلة. إذا كنت لا ترغب في عرض هذه الخيارات ، فما عليك سوى تعطيلها في منطقة الإعداد.

JupiterX إيجابيات وسلبيات
جوبيتر اكس الايجابيات
- تقدم JupiterX الكثير من المواقع الجاهزة للاختيار من بينها
- أكثر من 100 نموذج كتلة لتخصيص متجر woo-commerce الخاص بك
- تتيح لك امتدادات Elementor و Elementor إنشاء معظم موقع الويب الخاص بك باستخدام خيار السحب والإفلات السهل
- قم بتخصيص كل صفحة بما في ذلك الرأس والتذييل للحصول على مظهر فريد
- 20 خيارات رأس معدة مسبقًا
- متوافق مع أكثر من 35 plugin مهمًا
سلبيات كوكب المشتري
- المظهر ضخم نوعًا ما ويحتاج أيضًا إلى العديد من عمليات تثبيت المكونات الإضافية أعلى السمة نفسها ، مما يؤدي إلى الجانب الأثقل.
- أقل استجابة مقارنة بمواضيع المنافسين المختلفة
- دعم العملاء لا يستجيب كثيرًا
- طن من الأخطاء مع آخر تحديث لها
- تخصيص الرؤوس ليس ودودًا ، والانتقالات مروعة.
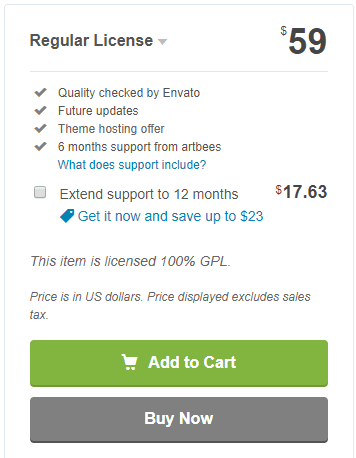
كم تكاليف كوكب المشتري؟
يمكنك الحصول على JupiterX مقابل 59 دولارًا فقط مع جميع التحديثات المستقبلية وأيضًا مع عرض استضافة السمات بنفس السعر.

حكمي النهائي
إذا نظرنا إلى سعر موضوع JupiterX ، انها معبأة جميلة اقتصادية مع ضروري plugin الصورة. ومع ذلك ، فيما يتعلق بالتصنيف ، يشكو العديد من العملاء من مشكلات الأخطاء التي يواجهونها كثيرًا. بالإضافة إلى ذلك ، لم يتم العثور على الموضوع ليكون مستجيبًا مثل منافسيه ، مثل موضوع Avada وموضوع الصحف.
ألق نظرة على ما قاله أحد عملاء JupiterX في مراجعته.








صباح الخير ،
est-il nécessaire d'avoir Elementor Pro؟
كوكب المشتري est-il en français؟
bien à vous
ستيفان
Bonjour، oui il موجودون une traduction française et non Elementor Pro n'est pas imperatoire pour utiliser le thème.