تعد المدونة أو الكتابة على الويب مع مقاطع الفيديو والنص أمرًا جيدًا ، لكنها أفضل بكثير وأكثر جاذبية للقارئ بمقاطع الفيديو.
في WordPress ، يمكنك عمومًا تضمين مقاطع الفيديو واحدة تلو الأخرى في منشور واحد. ومع ذلك ، لا يبدو أنه جذاب ، مما يؤدي إلى بطء تحميل موقع الويب الخاص بك ، ويشغل مساحة أكبر.
في هذه المقالة ، سنعلمك كيفية إنشاء معرض فيديو بسرعة وسهولة في WordPress بحيث يبدو رائعًا ولا يتسبب في تحميل موقع الويب الخاص بك بشكل أبطأ من اللازم.
- لماذا تنشئ معرض فيديو في ووردبريس؟
- إدارة المعارض من واجهات Gutenberg و Text Editor.
- يمكن تصفح ألبومات المعرض بطريقة أكثر تقدمًا
- تشغيل معرض الفيديو في WP Media Folder
- قم بإنشاء معرض جديد في المعرض الحالي.
لماذا تنشئ معرض فيديو في ووردبريس؟
قم بإنشاء معرض فيديو في WordPress لعدة أسباب. تعد مقاطع الفيديو مسلية للغاية وتسمح لك بالاحتفاظ بالمستخدمين على موقع الويب الخاص بك لفترات أطول.
وفقًا لاستطلاع حديث ، يدعي 87 بالمائة من المسوقين أن محتوى الفيديو زاد من حركة المرور إلى مواقعهم على الويب ، حيث يزعم 80 بالمائة أنه أدى إلى زيادة المبيعات بشكل مباشر.
لم تكن إضافة مقاطع الفيديو إلى المنشورات والصفحات والأشرطة الجانبية أسهل من أي وقت مضى بفضل WordPress. ومع ذلك ، بينما يسمح لك هذا الخيار بتضمين مقاطع فيديو واحدة تلو الأخرى ، إلا أنه لا يبدو احترافيًا ويمكن أن يتسبب في تحميل موقع الويب الخاص بك ببطء.
ربما ترغب في إنشاء صفحة مقاطع فيديو حيث يمكنك عرض جميع مقاطع الفيديو الأخيرة بتنسيق معرض جذاب. سيتمكن الزوار من اكتشاف مواد فيديو إضافية دون الحاجة إلى التمرير لفترة طويلة.
فيما يتعلق بتوزيع الفيديو ، فإن WordPress ليس مناسبًا تمامًا لهذه المهمة. لذلك ، سيتباطأ موقع الويب الخاص بك ، وسيتم بث مقاطع الفيديو بشكل أبطأ ، وقد يصبح خادم استضافة WordPress الخاص بك غير مستجيب ؛ سيؤدي ذلك إلى تجربة مستخدم سيئة للزائرين.

بدلاً من ذلك ، يمكنك الاستفادة من خدمات استضافة الفيديو مثل YouTube. تم تحسينه لنقل الفيديو ، ولا يتسبب في إبطاء موقع الويب الخاص بك ، ويوفر تجربة دفق فيديو محسنة بشكل كبير لمشاهديك.
WP Media Folder Addon هو ملحق WordPress مع WordPress Plugin لإنشاء معرض الصور لإنشاء معارض للصور.
يسمح لك WP Media Folder Gallery Addon بإدارة ألبومات الفيديو الخاصة بك داخل WordPress. بالإضافة إلى الميزات الأصلية WP Media Folder plugin WP Media Folder ، ستتمكن من إنشاء معارض فيديو من المجلدات الموجودة بهذا الامتداد. يوفر الملحق سبعة سمات مختلفة لمعارضك ، وإدارة كاملة للمعرض عند كتابة المحتوى (منشورات ، صفحات ، أي محرر نصوص) ، ومعارض متعددة المستويات مع تصفية علامات الفيديو (بالإضافة إلى ميزات أخرى). يتضمن الملحق أيضًا جميع الموصلات السحابية ، وهو ما يعد وسيلة راحة كبيرة.

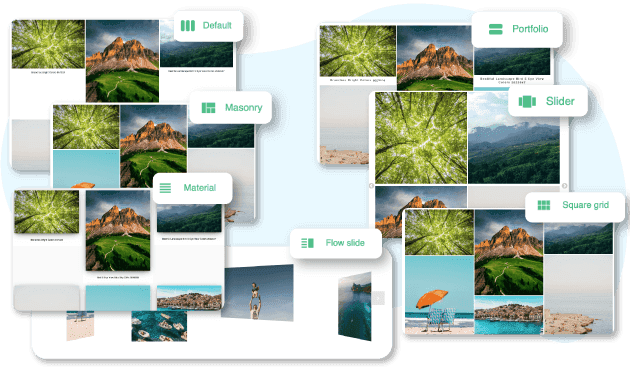
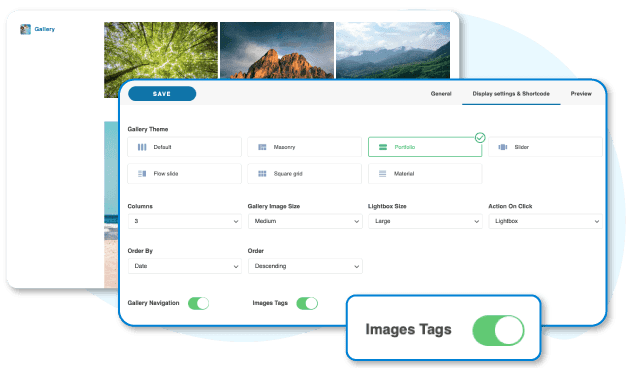
أصبحت معارض WordPress أكثر جمالًا من خلال تضمين 7 سمات رائعة.
يأتي ملحق معرض WP Media Folder مع عدد كبير من السمات لمعارضك ، بالإضافة إلى العديد من خيارات التخصيص:
- يمكن استخدام نسق البناء لإنشاء جدران صور جميلة.
- سمة محفظة تسمح لك بإكمال كل مقطع فيديو بعنوان ونص.
- سمة ذات شبكة مربعة لإظهار تأثيرات تحوم جذابة.
- هناك نوعان من مظاهر التمرير ، أحدهما له تأثير ثلاثي الأبعاد والآخر مع تحسين متعدد الأسطر.
- التصميم متعدد الأبعاد هو نوع من التصميم يستخدم مواد طبيعية.
- مظهر مشابه لموضوع WordPress الافتراضي

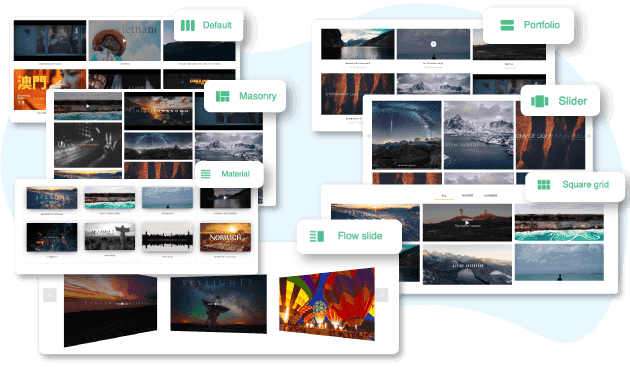
- اعتني بمعارض الفيديو الجميلة
يمكن أيضًا استخدام سمات المعرض السبعة في معارض الفيديو ، وهي مكافأة رائعة! يسمح معرض الفيديو بخلط الصور والفيديو داخل نفس المعرض وبين المعارض المختلفة. تتوفر أيضًا القدرة على تحميل الفيديو من مصادر مختلفة ، بما في ذلك YouTube و Vimeo و Dailymotion و Twitch و Facebook Watch و Wistia. ملفات الفيديو Local.mp4 مدعومة أيضًا بالطبع.

إدارة معارض الفيديو الفريدة في WordPress Galleries عن طريق استيراد مجلدات الوسائط إلى WordPress Galleries.
يعد WordPress Media Folder Gallery Addon الطريقة الأكثر فاعلية لإنشاء معارض ومعارض فرعية في فترة زمنية قصيرة. بنقرة واحدة ، يمكنك القيام بما يلي:
- استيراد مجلدات تحتوي على صور فوتوغرافية واستخدامها لإنشاء معارض في البرنامج.
- قم بتطبيق نسق على مجموعة من المعارض المستوردة في وقت واحد
- استيراد المعارض مع الحفاظ على التسلسل الهرمي للمجلدات التي تم إنشاؤها منها.
- استيراد الصور الموجودة من الدلائل دون إنشاء نسخ من الوسائط الأصلية.
إدارة المعارض من واجهات Gutenberg و Text Editor.
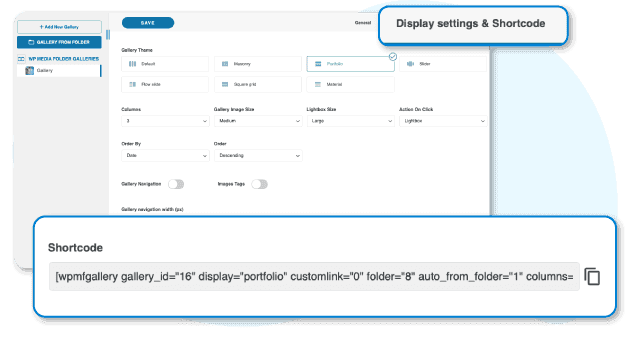
يعد Gallery of WP Media Folder s Addon حلاً فريدًا من نوعه من حيث أنه يسمح لك بإدارة جميع المعارض من محرر Gutenberg WordPress ، والذي يتضمن مجموعة معرض مخصصة. هناك أيضًا دعم كامل لمحرر WordPress Classic. لن تضطر بعد الآن إلى إضاعة الوقت في تعديل المعارض من موقعين أو ثلاثة مواقع منفصلة داخل لوحة إدارة WordPress الخاصة بك. يتيح لك مُنشئ الرمز القصير الخاص بـ Gutenberg إدارة معرض الصور الخاص بك ، ويمكنك دمجها في جميع أنحاء الموقع باستخدام الرموز القصيرة.
يتم تضمين منشئ الرمز القصير مع جميع خيارات المعرض ، مما يسمح لك بإنشاء معارض فريدة وتحميلها في أي منشئ صفحات أو WooCommerce أو أي مكان آخر حيث يمكن إدخال رمز قصير لـ WordPress.


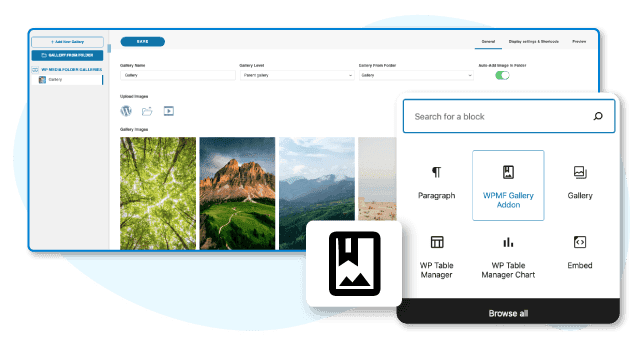
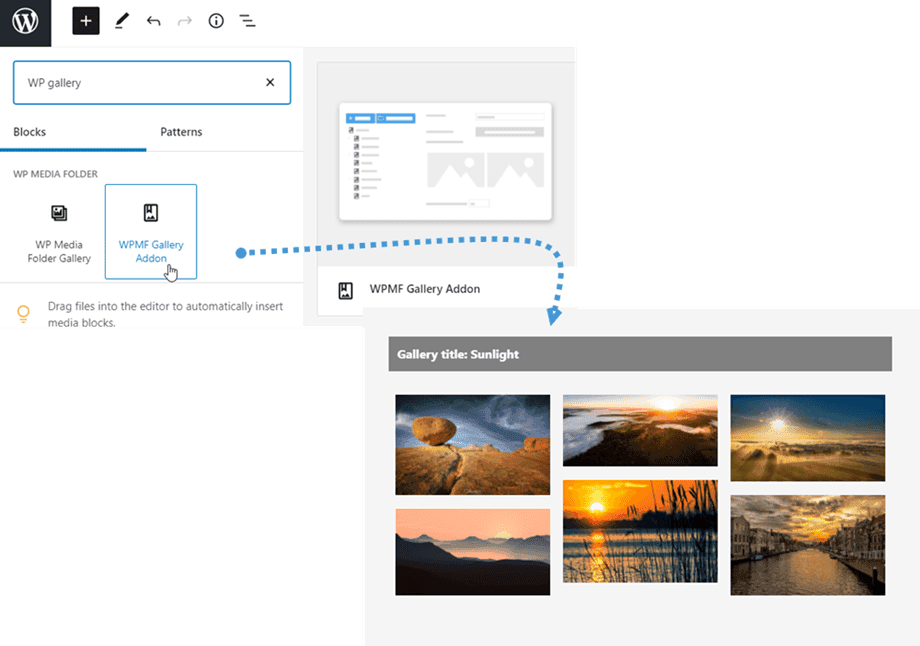
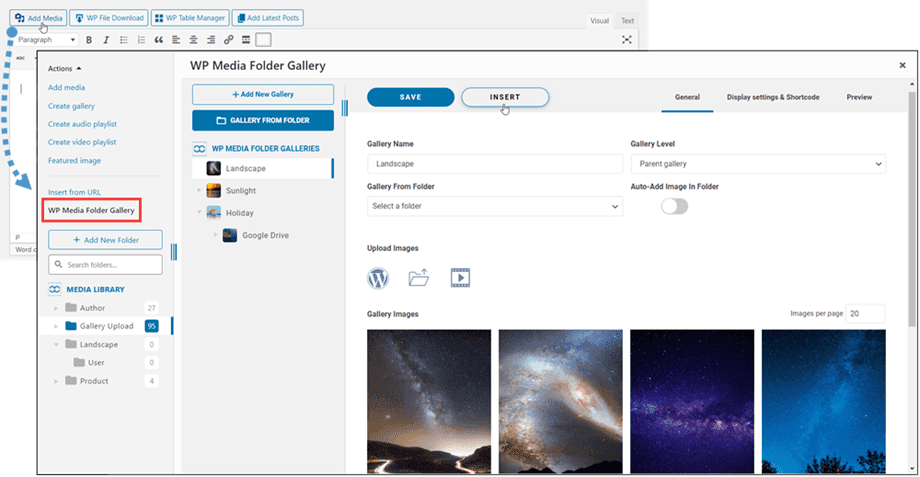
يمكنك إظهار معارضك في محرر Gutenberg الآن لعرض معرض في محرر Gutenberg ، والنقر فوق كتلة Addon لمعرض WPMF في فئة WP Media Folder . ثم يمكنك النقر فوق الزر تحديد أو إنشاء معرض واختيار معرض.

يمكن تصفح ألبومات المعرض بطريقة أكثر تقدمًا
بالنسبة لمسؤولي مواقع الويب ، يعد تنظيم الصور والتنقل عبر المعارض مهمة تستغرق وقتًا طويلاً. لقد قمنا بتبسيط العملية من خلال السماح لك بسحب وإسقاط الصور والمعارض بالترتيب المطلوب ، حتى ضمن مستويات الألبوم المتداخلة. ستمكن أشجار مجلد AJAX المستخدم النهائي من التنقل عبر المعارض الهرمية وفقًا لاحتياجاته.

فيما يتعلق بترتيب الفيديو والتنقل ، لديك خياران: يمكنك السفر عبر معارض متعددة باستخدام شجرة مجلد أو استخدام علامات الفيديو للتنقل بينها. يمكن تطبيق عدة عناوين على صورة ، ويمكن استخدام هذه العلامات لاحقًا لتصفية علامة AJAX والبحث عنها.

تشغيل معرض الفيديو في WP Media Folder
- إنشاء معرض داخل منشور أو صفحة.
- سيسمح لك النقر فوق الزر Add Media في المحرر بإضافة معارض إلى منشور أو صفحة في نظام WordPress الأساسي. يظهر العرض الأساسي لمعرض WP Media Folder ، والذي يمكنك من خلاله تحديد معرض لمشاهدته. بعد ذلك ، انقر فوق الزر "إدراج".

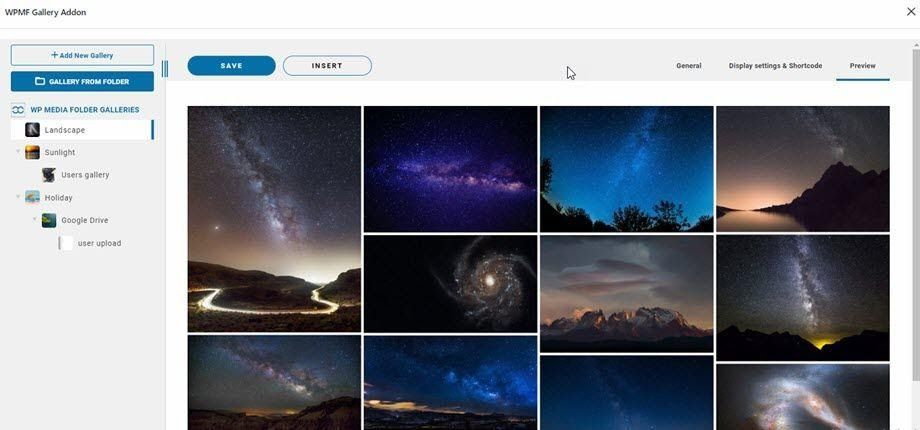
- قبل دمج المعرض في منشورك أو صفحتك ، يمكنك معاينته عن طريق تحديد علامة التبويب معاينة من القائمة المنسدلة الموجودة على اليسار.

ستظهر كمنطقة رمادية داكنة في المحرر عندما يكون المعرض مفتوحًا.

- احفظ أغراضك ، وسيظهر المعرض في القسم العام من موقع الويب.
عندما تقوم بإدراج معرض الصور الخاص بك في المحتوى الخاص بك لأول مرة ، سوف تحتاج إلى حفظ المحتوى الخاص بك.
إذا قمت بالنقر فوق القسم الرمادي الداكن في معرض WP Media Folder في المحرر الخاص بك ، ثم انقر فوق الزر "تحرير" مرة أخرى ، وسوف تعيد فتح معرض الصور الخاص بك لمزيد من التحرير والتخصيص.

احفظ صفحتك أو منشورك ، وانتهيت - تم تحميل معرض الصور الخاص بك!

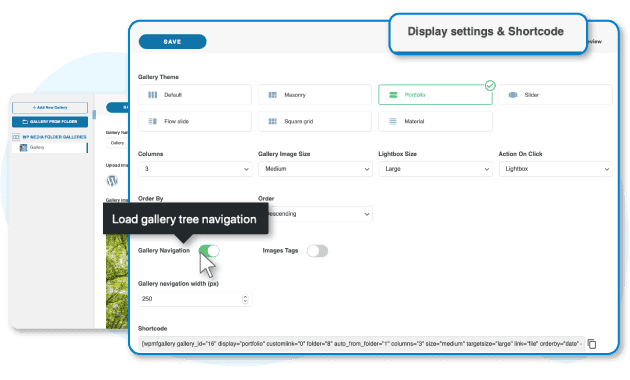
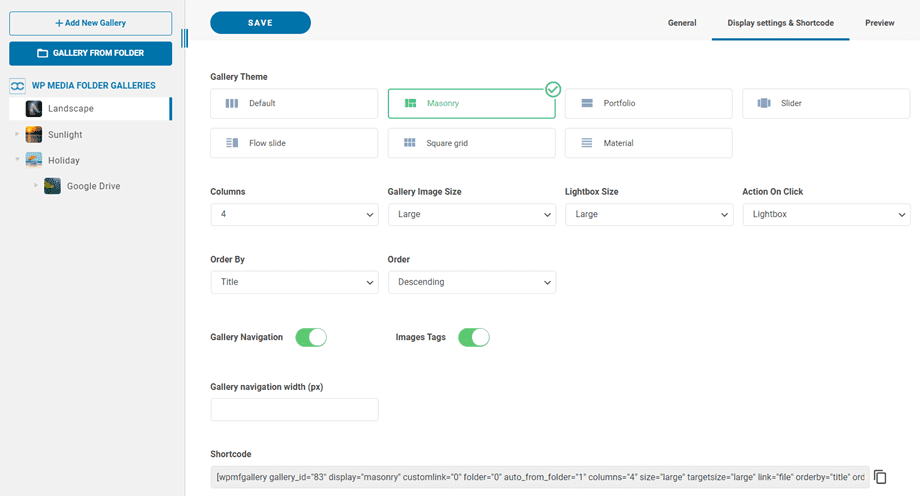
عند إدراج معرض ، لديك خياران: أولاً ، يمكنك الاختيار من بين الخيارات التالية:
- التنقل عبر المعرض: قم بتحميل التنقل الشجري في المعرض.
- علامات عرض مقاطع الفيديو: يجب عرض علامات الفيديو كمرشح للعرض.
- اضبط عرض شريط التنقل في المعرض على (بكسل)
قم بإنشاء معرض جديد في المعرض الحالي.
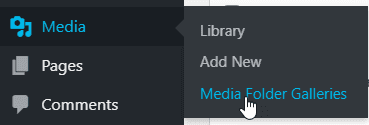
يمكنك الوصول إلى المعارض عن طريق تحديد Media> Media Folder Galleries من القائمة الرئيسية.

سيتم الآن عرض العرض الأساسي WP Media Folder Gallery.
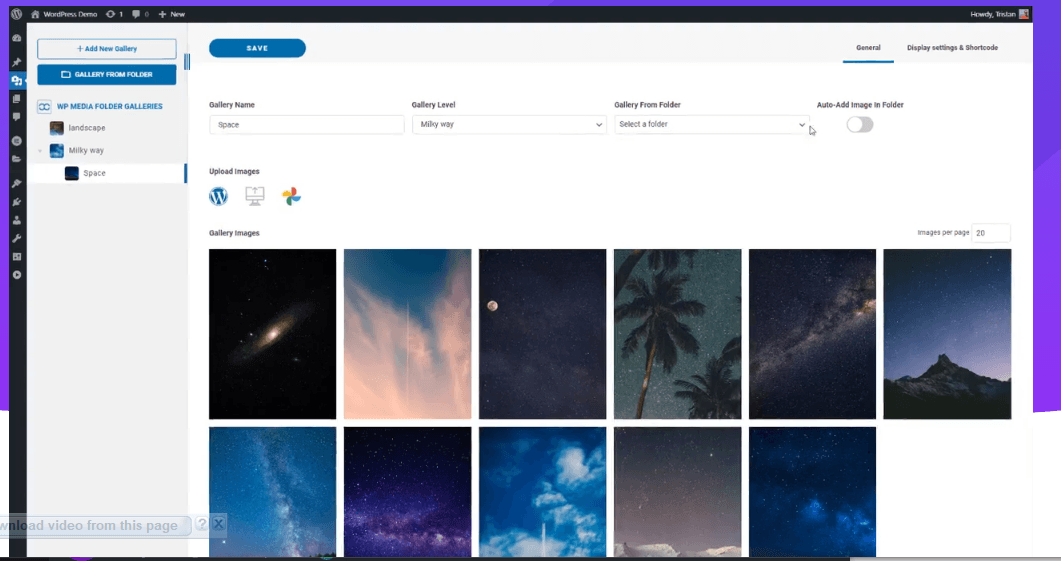
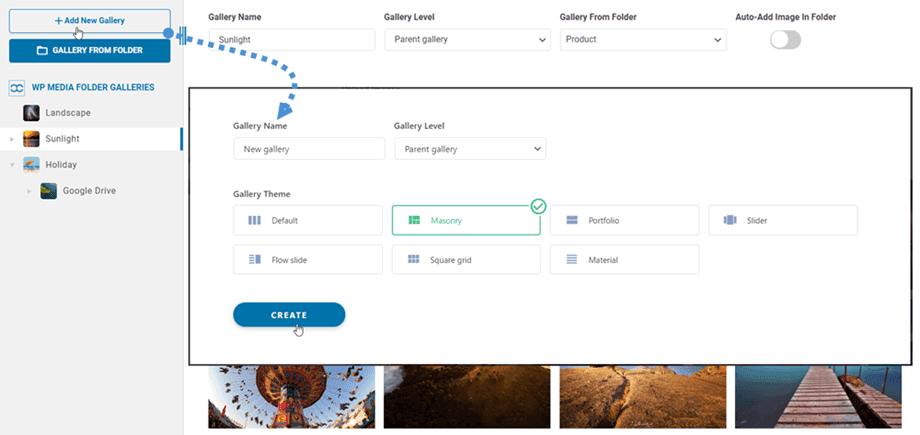
بالنقر فوق خيار إضافة معرض جديد ، ستقوم بإنشاء معرض جديد في هذا القسم. قد يتم استيرادها مباشرة من WordPress أو تحميلها من جهاز الكمبيوتر الخاص بك من حيث الصور نفسها. لديك خيار تحديد سمة بالإضافة إلى معرض رئيسي. لإكمال العملية ، انقر فوق الزر حفظ.

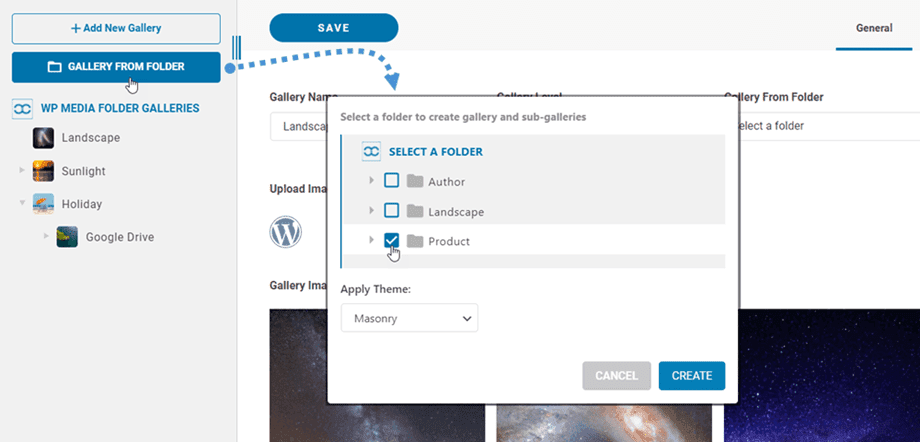
يمكنك أيضًا إنشاء معرض من مجلد في مجلد وسائط WordPress الخاص بك ؛ يمكن تحقيق ذلك من خلال النقر على خيار معرض من مجلد واختيار مجلدات المعرض وموضوعه قبل الضغط على زر إنشاء.

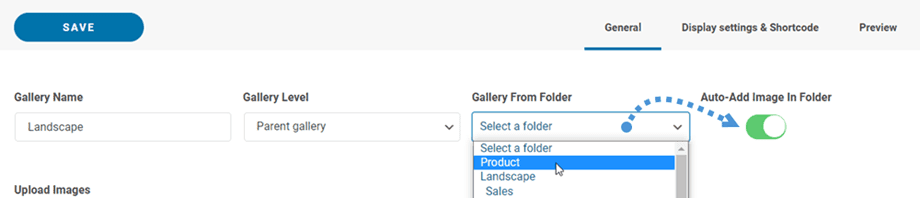
عند إنشاء معرض من مجلد ، يتم تنشيط الخيار Auto-Add Video in the Folder افتراضيًا. هذا يعني أن أي صور جديدة تقوم بتحميلها إلى هذا المجلد سيتم تحميلها تلقائيًا إلى المعرض.

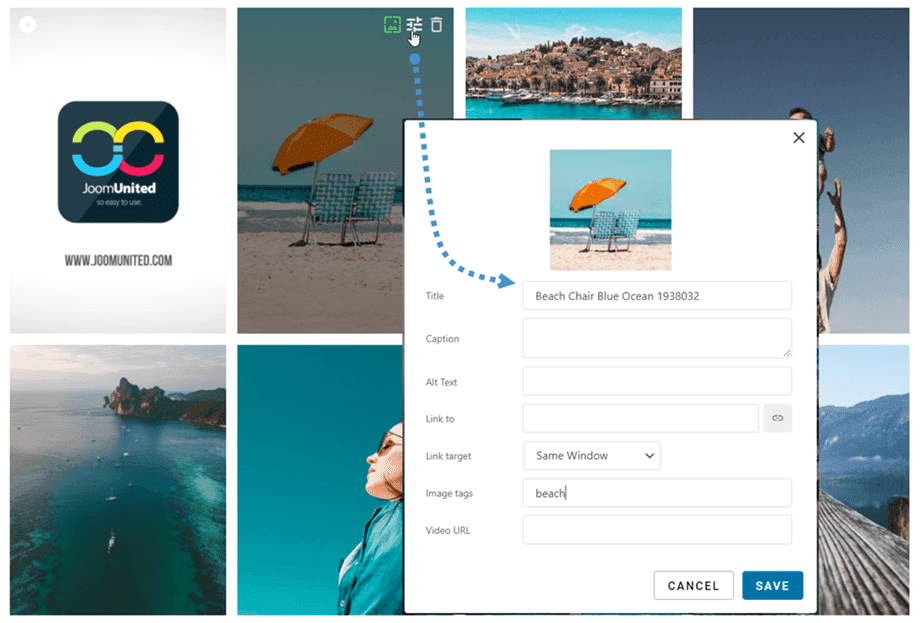
يمكنك إجراء تغييرات على البيانات الوصفية للفيديو في المعرض ، بما في ذلك معلومات تحسين محركات البحث لـ WordPress. باستخدام علامات الفيديو ، يمكنك تحديد روابط داخلية أو خارجية محددة وإنشاء روابط داخلية أو خارجية محددة.

بمجرد إنشاء المعرض ، يمكنك تحديد مقطع فيديو ليكون بمثابة غلاف المعرض عن طريق تحديده من القائمة المنسدلة. عندما تتباطأ على مقطع فيديو في المعرض ، ستشاهده.
يمكن أن يكون لديك مئات أو ربما آلاف الملفات. وأنت بلا شك تشعر بالذعر من فكرة تجميعها من جميع الخوادم الخاصة بك وتنظيمها بدقة ، لكن إدارة الملفات لا يجب أن تكون متاعب. توجد plugin لمدير الوسائط لجعل حياتك أسهل - يعد WP Media Folder دليلًا كافيًا.