الصور طريقة رائعة لإضفاء الحيوية على مشاركاتك وجعلها أكثر جاذبية. بالإضافة إلى جذب الانتباه ، فهي تمكن القراء من التواصل مع المحتوى الذي تقدمه ورفع درجة المشاركة الإجمالية لموقع الويب الخاص بك.
هل يستحق الأمر وقتك لتنزيل صور لمنشوراتك ثم تحميلها على موقع WordPress الخاص بك ، أم تفضل تجنبها؟ ألا ترغب في الاحتفاظ بجميع صورك في مكان واحد حتى يسهل الوصول إليها؟
- إنشاء ألبوم صور Google في WordPress
- إعداد مزامنة تلقائية لصور Google و WordPress
- 1-التوصيل
- 2-إخلاء المسؤولية
- 3-الموافقة
- باستخدام تطبيق مخصص ، أنشئ رابطًا يدويًا بين صور Google و WordPress.

من المرجح أن يتذكر الزائرون الصور ومقاطع الفيديو عند تضمينهم في المحتوى. قد تثير الصور ردود فعل عاطفية فينا ، وتلفت انتباهنا ، وتوجه القراء في مسار محدد ، من بين أمور أخرى ؛ هذا ، بدوره ، يمكن أن يعزز مشاركاتك على وسائل التواصل الاجتماعي ، مما يسمح لك بالوصول إلى المزيد من المشاهدين المحتملين في هذه العملية.
بالإضافة إلى ذلك ، قد يؤدي استخدام الصور ، خاصة إذا كان لديك مدونة مرتبطة بشركتك الصغيرة ، إلى زيادة حجم مبيعاتك. يهتم العملاء المحتملون بمعرفة كيفية ظهور العنصر عند استخدامه أو ارتداؤه. بعبارة أخرى ، فإن وضع الصور على موقع الويب الخاص بك يجعل من السهل على المستخدمين اتخاذ قرارات الشراء.
بالنظر إلى حقيقة أن المحتوى المرئي أسهل في التذكر ، يصبح من الواضح أن الصور يجب أن تكون عنصرًا حيويًا في تصميم موقع الويب الخاص بك ووظائفه. بالإضافة إلى ذلك ، سواء كنت تناقش حقائق شخصية أو حقائق عن الشركة ، فقد تساعد الصور القراء في تذكر المزيد من المحتوى الخاص بك.
إدارة تحميل واستيراد الصور على WordPress ليست مهمة سهلة. تأتي صور Google كوسيلة ملطفة لحل هذه المشكلة. تسهل صور Google إضافة الصور على موقع ويب أو مدونة بدلاً من المرور بضغوط تنزيل الصور على الكمبيوتر المحمول وتحريرها قبل تحميلها على مدونتك.
باستخدام صور Google ، يمكنك إنشاء معرض WordPress حيث تحفظ كل صورة مرتبطة بموقع WordPress الخاص بك ، والذي بدوره يقوم بتحميل الصور مباشرة إلى مجلد مكتبة وسائط WordPress.

إنشاء ألبوم صور Google في WordPress
في صور جوجل التكامل مفيد جدا إذا، لالسابقين amp جنيه، لديك وكيل وسائل الاعلام الذي يأخذ صورا مع الهاتف الذكي ومن ثم تحميل لهم لموقع وورد الخاص بك؛ سيتم تحميل الصورة تلقائيًا إلى حساب صور Google الخاص بك ثم إلى موقع WordPress الخاص بك.
لهذا السابقين amp جنيه، وسوف نستخدم WP Media Folder ومعرض الملحق، والتي هي مفيدة عند إنشاء صالات العرض، لبناء معرض مباشرة من حساب في صور Google.
أولاً وقبل كل شيء ، سنستخدم الامتداد السحابي الخاص بـ WP Media Folder لربط موقع WordPress الخاص بنا بصور Google ؛ انها بسيطة جدا! يمكن ربط WordPress وصور Google بطريقتين. الخيار الأول هو الاتصال عبر تطبيق Google الجاهز من JoomUnited ، والذي يستغرق أقل من دقيقة لإعداده. البديل الثاني هو تطوير برنامجك.
تضمن التكامل المسبق مع صور Google على WordPress Dropbox و OneDrive وخدمة Google Drive نفسها ، من بين مزايا أخرى. يجب تكوين تكامل صور Google مع WordPress بنفس طريقة تكوين باقي الخدمات. يمكن العثور على علامة تبويب صور Google في إعدادات WP Media Folder ، والتي يمكن العثور عليها ضمن القائمة الفرعية السحابية ، والتي تسمى على نحو ملائم علامة التبويب صور Google.
يمكن تحقيق تكامل صور Google مع مدونة WordPress الخاصة بك بطريقتين. عندما يتعلق الأمر بمزامنة الصور من السحابة مع موقع WordPress الخاص بك ، فإن الاختلاف هو ما إذا كنت تستخدم تطبيق JoomUnited الجاهز أو تنشئ تطبيقك الخاص. سنبدأ بالخيار الأول ، وهو أبسط الخيارات الثلاثة إلى حد بعيد.
إعداد مزامنة تلقائية لصور Google و WordPress
1-التوصيل
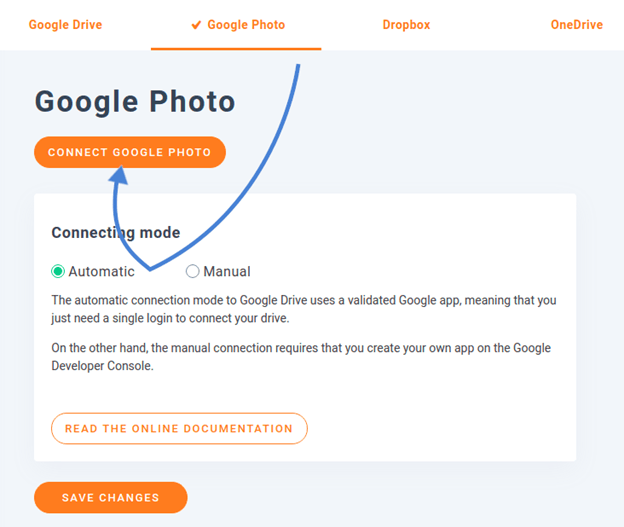
الخيار الآلي هو أبسط طريقة لمزامنة صور Google مع WordPress. أولاً ، انتقل إلى إعدادات WP Media Folder ، ثم إلى القائمة الفرعية السحابية ، حيث ستجد علامة تبويب صور Google. لاستخدام تطبيق Google الخاص بـ JoomUnited ، حدد تلقائي.

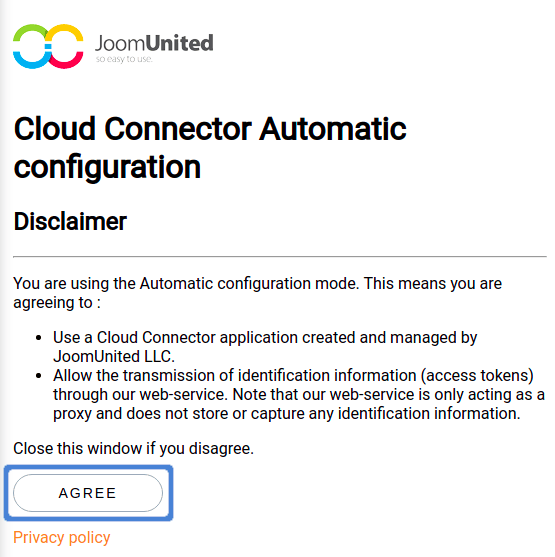
2-إخلاء المسؤولية
يجب أن توافق على شرطين لدمج صور Google مع WordPress واستخدام صورك وألبوماتك السحابية على موقعك. انقر فوق الزر Connect Google Photo للبدء. الإشعار الأول الذي يجب عليك قبوله هو إخلاء مسؤولية يوضح سبب طلب JoomUnited الوصول إلى محتوى صور Google الخاص بك.

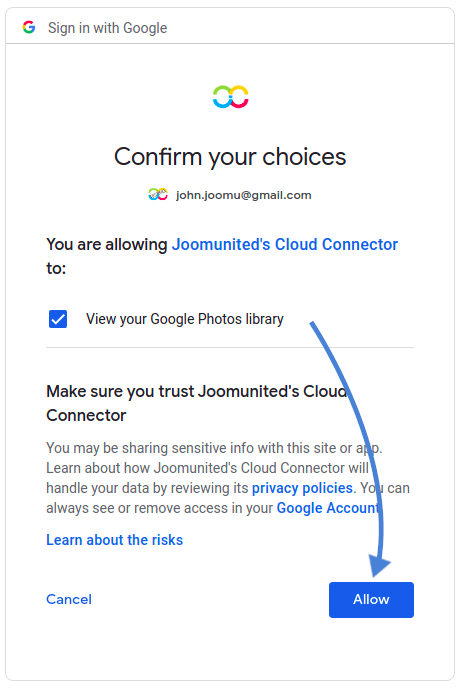
3-الموافقة
بعد الموافقة على إخلاء المسؤولية الأول ، سيتم توجيهك إلى Google ، حيث يمكنك اختيار الحساب الذي تريد ربطه. ستعلمك نافذة منبثقة أيضًا بالأذونات التي ستمنحها Google لتطبيق JoomUnited الجاهز ، وتحديدًا الوصول إلى حساب صور Google الخاص بك. اقبل هذا للإكمال وابدأ في استخدام صور Google واتصال WordPress.

باستخدام تطبيق مخصص ، أنشئ رابطًا يدويًا بين صور Google و WordPress.
يمكنك إنشاء تطبيق Google الخاص بك بدلاً من استخدام تطبيق JoomUnited. للقيام بذلك ، في الخيارات ، حدد يدويًا بدلاً من تلقائي. لربطه بموقعك ، ستحتاج إلى إنشاء تطبيق Google dev ، والذي يمكنك القيام به هنا.
بعد النقر على "إنشاء مشروع" ، ستتمكن من تسمية مشروعك ثم النقر على "إنشاء".
انتظر بضع ثوان حتى يتم إنشاء المشروع ، ثم انقر فوق الإشعار للوصول إلى المشروع.
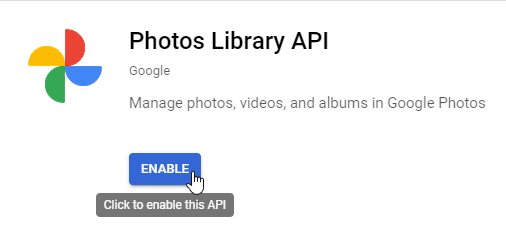
إذا كانت هذه هي المرة الأولى التي تستخدم فيها واجهة برمجة تطبيقات مكتبة الصور ، فستحتاج إلى تمكينها. للقيام بذلك ، انتقل إلى واجهات برمجة التطبيقات والخدمات> المكتبة ، وابحث عن "واجهة برمجة تطبيقات مكتبة الصور" ، وحددها ، وانقر على "تمكين".

انقر على واجهات برمجة التطبيقات والخدمات من القائمة اليمنى ، ثم بيانات الاعتماد> إنشاء بيانات الاعتماد> معرّف عميل OAuth من القائمة اليمنى.
إذا كانت هذه هي المرة الأولى لك ، فاختر نوع المستخدم ضمن "تكوين شاشة الموافقة".
الخطوة الأكثر أهمية الآن هي:
للبدء ، حدد "تطبيق ويب" وقم بتسميته.
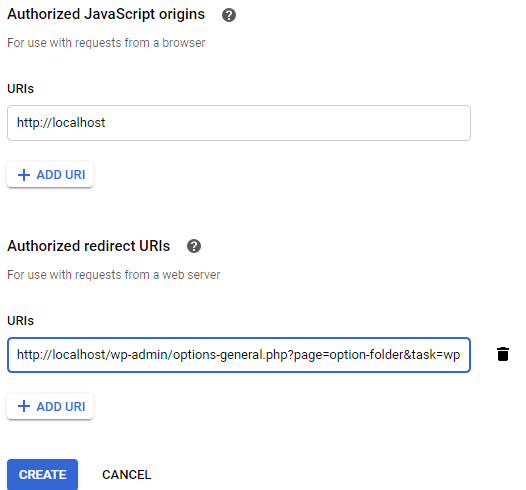
انتقل الآن إلى قسم "أصول جافا سكريبت المصرح بها" وأضف https://your-domain.com إلى منطقة "إضافة URI" (استبدل اسم المجال الخاص بك ، بدون شرطة مائلة).
أضف: https://your-domain.com/wp-admin/options-general.php؟page=option-folder&task=wpmf&function=wpmf صورة google المصادق عليها (قم بتغيير “your-domain” مع اسم المجال الخاص بك) إلى “معتمد إعادة توجيه URIs ".

حدد "إنشاء" من القائمة المنسدلة.
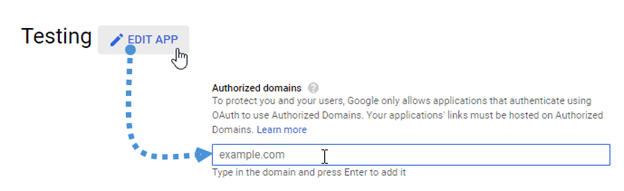
نظرًا لتغيير سياسة Google مؤخرًا ، يجب عليك ملء المجالات المصرح بها في علامة تبويب شاشة موافقة OAuth> تحرير التطبيق .

يجب عليك أيضًا تقديم المجال الخاص بك في علامة التبويب التحقق من النطاق. يرجى تحديد "إضافة مجال" من القائمة المنسدلة واتباع التعليمات التي تظهر على الشاشة.
يمكنك الآن الرجوع إلى الخطوة الأولى وإنشاء بيانات الاعتماد.
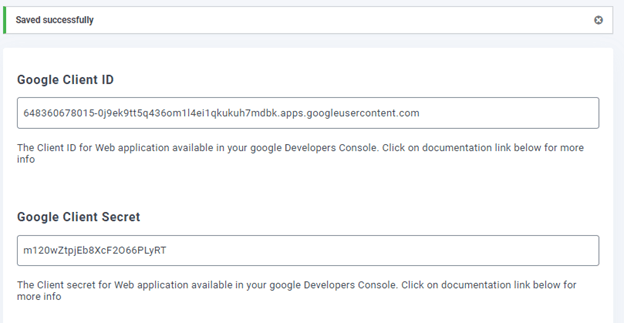
أخيرًا ، ها أنت ذا! لديك الآن المعرف الخاص بك والسر للدخول في إعدادات WP Media Folder .

انتقل الآن إلى الإعدادات> WP Media Folder > علامة التبويب السحابية> Google Photo والصق معرّف العميل وسر العميل من تطبيق Google dev في إعداد WP Media Folder ، ثم احفظه.
أخيرًا ، حدد "Connect Google Photo" وقم بتسجيل الدخول إلى حساب Google الخاص بك للحفاظ على البيانات (تلك التي تحتوي على سحابة Google Photo التي تريد استخدامها).
السماح لجميع الأذونات الممنوحة.
قم بتأكيد اختياراتك ، وسيقع الباقي في مكانه.
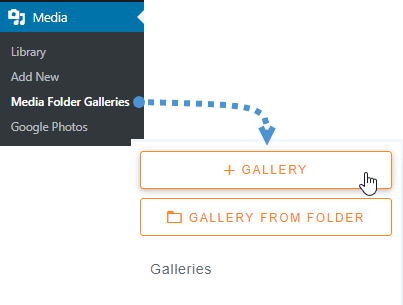
بعد الانتهاء من جميع هذه الخطوات ، سنمضي قدمًا وننشئ معرضًا باستخدام مواد صور Google بالانتقال إلى الوسائط> معارض مجلد الوسائط> + المعرض .

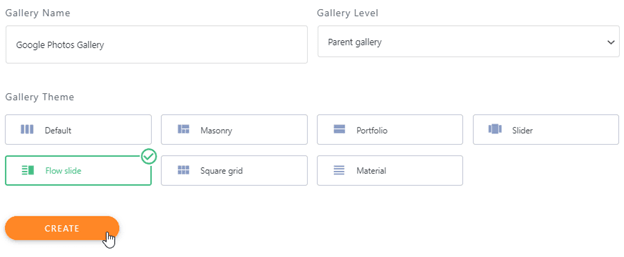
سنحتاج إلى إدخال اسم واختيار سمة ثم النقر على "إنشاء".
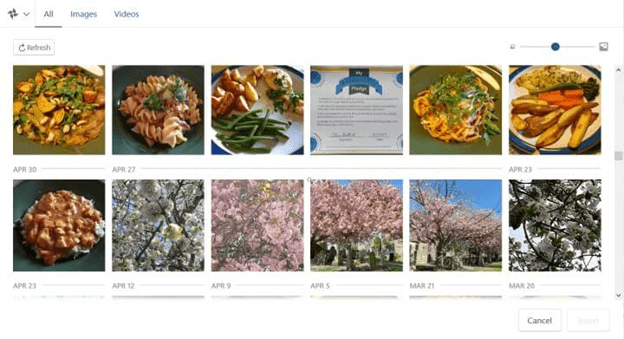
تتمثل المرحلة التالية في عملية إنشاء المعرض في إضافة مواد المعرض. مرة أخرى ، سيكون لدينا صور Google كخيار ، لذا اخترها.

ستجد مجلدات صور Google على الجانب الأيسر ، وفي الصفحة الرئيسية ، سترى الصور. سنختار كل شيء ثم نضغط على "استيراد التحديد".
سيقوم باستيراد اختيارك تلقائيًا.
سيتم الوصول إلى جميع الصور من لوحة القيادة ، مما يسمح لك بنقل وحذف وتحديث المعلومات الوصفية ، من بين أشياء أخرى.
بعد الانتهاء من تحرير المعرض ، انقر فوق "حفظ".
الآن بعد أن أكملنا إنشاء المعرض ، انتقل إلى المنشور / الصفحة حيث تريد إضافة المعرض ؛ سنقوم بإضافته إلى منشور ، لذا انتقل للنشر> إضافة جديد .

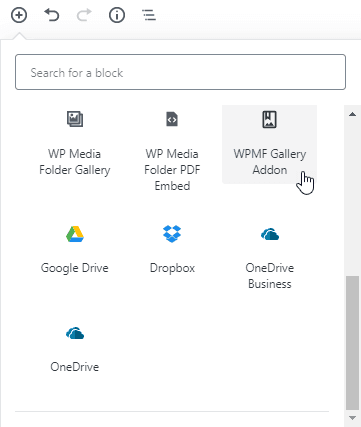
كتلة الملحق WPMF Gallery> +> WP Media Folder > WPMF Gallery Addon block

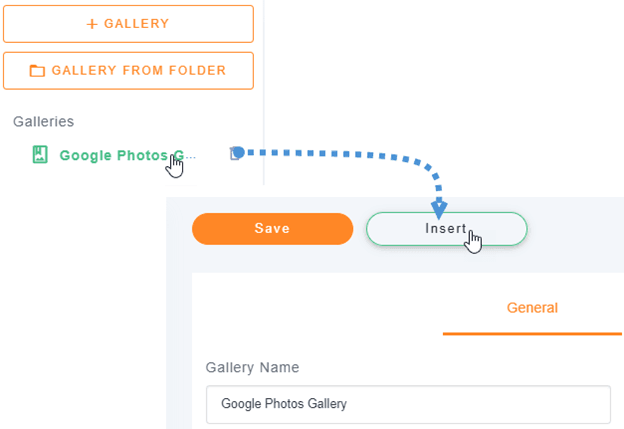
انقر فوق "تحديد أو إنشاء معرض" (نعم ، يمكننا إنشاء المعرض مباشرة من إنشاء المنشور) ، ثم حدد المعرض الذي أنشأناه سابقًا وانقر على "إدراج".

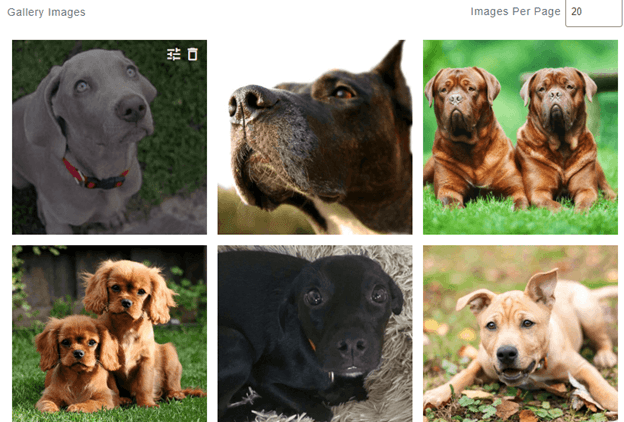
سترى معاينة لمعرض الصور الخاص بك في محرر الكتلة ؛ هناك العديد من الخيارات في القسم الأيمن ، مثل خيار تغيير السمة ، والذي يسمح لنا بضبط معرضنا مباشرة في تلك المنطقة إذا لم يعجبنا كيف يبدو.
أخيرًا ، اضغط على زر نشر لإكمال العملية.
كلتا الخطوتين متطابقتان: أولاً ، أنشئ معرضًا كما تفعل عادةً ، ثم أضف الصور إليه كما تفعل عادةً. هذه المرة ، أثناء تحديد الصور ، حدد الخيار من صور Google من القائمة المنسدلة. حدد الصور أو الألبوم الذي ترغب في استخدامه للمعرض وانقر على زر استيراد. أخيرًا ، احفظ المعرض وقم بتضمينه في صفحة WordPress أو منشور من اختيارك. كما هو معتاد ، يمكنك الاختيار من بين خيارات التصميم المختلفة وتخصيص المعرض حسب رغبتك ؛ من أجل توفير أقصى درجات الراحة في التعامل مع المحتوى الخاص بك ، تتم مزامنة ألبومات وصور Google Photos تلقائيًا. عند استخدامه بالاقتران مع أحدث الإضافات إلى WP Media Folder ، وعلى الأخص lazy load البطيء ، يتيح لك plugin تقديم المحتوى الخاص بك بأكثر الطرق فعالية ، بغض النظر عن المكان الذي تستضيف فيه صورك.