لقد أثبت إنشاء موقع ويب للتعليم الإلكتروني وإضافة الدورات التدريبية أنه يمثل تحديًا شاقًا نظرًا لوجود إحباط كبير يحيط بالقضية برمتها. يصبح الأمر صعبًا عندما تريد موقعًا تعليميًا إلكترونيًا جميل المظهر يعمل بكامل طاقته.
أشعر بألمك. ليس من الرائع التنازل عن تصميم الصوت للوظائف ، وفي هذه المدونة ، سوف نستكشف بعض أدواتي المفضلة لبناء موقع للتعليم الإلكتروني وتنميته بشكل مستدام. سنستكشف أيضًا بعض الاختراقات والحيل لتطوير دورات تدريبية جميلة وأنيقة باستخدام بعض أدوات إنشاء الصفحات المشهورة جدًا بدلاً من التعليمات البرمجية المخصصة المزعجة.
في حين توجد بعض قسط plugin يشبه LearnDash والمدرب التي يمكن استخدامها وتحقيق موقع التعليم الإلكتروني لائق جدا، والجانب السلبي هو عبء سعر يمكن أن تحصل حقا الثقيلة وحتى لا يمكن تحملها. سيتطلب أيضًا ترميزًا مخصصًا ، مما يزيد من تكلفة الوقت والفكر.
لا تفهموني خطأ، وهذه plugin الصورة كبيرة، ولكن عندما يتعلق الأمر إلى نتيجة تكلفة المقايضات، وأنا سوف تسوية لLifterLMS، ولسبب وجيه. إنه خيار رائع يستحق المشاركة لمساعدة شخص محبط من إنشاء مواقع تعليمية إلكترونية جميلة وعملية.
- لماذا LifterLMS؟
- دمج LifterLMS مع القمع الخاص بك
- ما هي تكلفة كل هذا؟
- استخدام LifterLMS و Elementor Integration لبناء موقع إلكتروني للتعليم الإلكتروني.
- 1. استخدام Elementor مع LifterLMS Shortcodes
- 2. إنشاء قوالب لموقع LifterLMS للتعليم الإلكتروني باستخدام Elementor
- 3. استخدام Elementor لإنشاء صفحات مبيعات LifterLMS استثنائية
- استنتاج
لماذا LifterLMS؟

بالنسبة لمواقع الدورات التدريبية المجانية ، سيكون الإصدار المجاني من LifterLMS مفيدًا جدًا. يسمح تكاملها السلس مع WooCommerce بشراء الدورات التدريبية والمنتجات في نفس المعاملة. يتضمن بالفعل مستويات العضوية ، مما يلغي الحاجة إلى plugin إضافية للتعامل مع ذلك.
كما أنها قصيرة للغاية مدفوعة بالشفرة. هذا يعني ، مع منشئ الصفحات ، أن هناك حرية مطلقة في التصميم مع قيود قليلة أو معدومة.
دمج LifterLMS مع القمع الخاص بك
أثناء الحديث عن هذا الموضوع ، من الضروري الإشارة إلى أن lifterLMS يتكامل أيضًا مع الأجزاء المتحركة الأخرى في مسار التسويق بشكل جيد للغاية ، وإليك كيفية القيام بذلك.
ستحتاج إلى إنشاء الأنظمة التي تستخدمها لعربة التسوق ، والتسويق عبر البريد الإلكتروني ، والصفحات المقصودة ، وهذا ليس بالبساطة التي قد يبدو عليها. ها هي مكدسي المقترح ، بعد مجموعة كبيرة من استكشاف الخيارات المختلفة:
- بالنسبة للدورات والعضويات ، فكر في استخدام LifterLMS (مجانًا)
- للتسويق عبر البريد الإلكتروني ، يجب أن تجرب ActiveC amp aign (من 9 دولارات شهريًا)
- بالنسبة إلى عربة التسوق ، يعد WooCommerce (مجانًا) خيارًا رائعًا
- وأخيرًا ، لدمج كل ما سبق ، ضع في اعتبارك WPFusion (من 247 دولارًا سنويًا)
ما هي تكلفة كل هذا؟
عندما يتعلق الأمر بالسعر ، هناك طريقة للتغلب على بعض ذلك.
لذلك ، من الناحية الفنية ، فإن LifterLMS و WooCommerce مجانيان ، وأنا لا أدفع حقًا مقابل أي من الوظائف الإضافية. هناك طريقة لتجميع كل شيء معًا باستخدام plugin مفيد يسمى WP Fusion.
يسمح لك WPFusion بربط نظام التسويق عبر البريد الإلكتروني الخاص بك بـ Lifter AND مع WooCommerce. المعنى الضمني هنا هو أنه يمكنك الاحتفاظ بعلامات التبويب ومراقبة سلوك الطلاب بالتفصيل ، والشراء المسبق وأعضاء الدورة التدريبية النشطين تمامًا. ثم باستخدام علامات ActiveC amp aign ، يتم تشغيل كل شيء ومزامنته بسلاسة عبر النظام بأكمله. إنه أمر لا يصدق ببساطة!
ومع ذلك ، WPFusion ليس إلزاميًا ، وإذا كنت تفضل تخطي الرفع الثقيل الذي تقوم به WP Fusion ، فيمكنك ببساطة شراء الوظيفة الإضافية WooCommerce لـ LifterLMS (بحوالي 99 دولارًا سنويًا) وتحمل رسوم الدورات التدريبية الخاصة بك باستخدام كتب مريم الدخيل لاكاديمية الثراء. يعمل في كلتا الحالتين.
استخدام LifterLMS و Elementor Integration لبناء موقع إلكتروني للتعليم الإلكتروني.
الآن دعنا نبدأ العمل. ما نحن هنا من أجله - إنشاء موقع ويب للتعليم الإلكتروني باستخدام LifterLMS و Elementor. سيستكشف هذا القسم ثلاث مناطق مهمة من Lifter يمكن تصميمها باستخدام أداة إنشاء الصفحات باستخدام Elementor. قد تسأل لماذا Elementor! يتيح لك Elementor إنشاء قوالب لأنواع المنشورات المخصصة.
فيما يلي المجالات الثلاثة المحددة:
- استخدام الرموز القصيرة Elementor و LIfterLMS لتحسين الصفحات التي يتم إنشاؤها تلقائيًا مثل لوحة معلومات الطالب
- إنشاء قوالب للدروس والدورات
- استخدام مُنشئ صفحات مثل Elementor بدلاً من محرر كتلة Gutenberg لإنشاء صفحات مبيعات أنيقة
1. استخدام Elementor مع LifterLMS Shortcodes

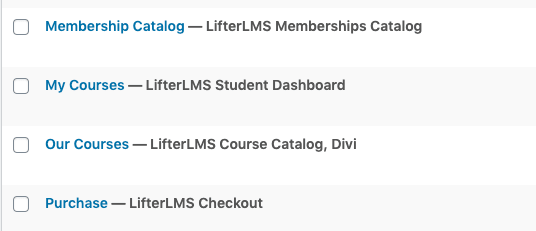
عند تثبيت LifterLMS وتنشيطه ، سيتم تحميل صفحة رئيسية تم إنشاؤها تلقائيًا. هذه الصفحات الرئيسية هي بعض صفحات الكتالوج التي يحتاجها Lifter للعمل بشكل طبيعي.
هذه الصفحات واضحة تمامًا ومباشرة وستكون افتراضيًا لموضوعك العام. على الجانب السلبي ، لا يمكنك إضافة محتوى إضافي إلى الصفحة بصرف النظر عما تم توفيره. قد يكون هذا مصدر إزعاج حقيقي ، على الرغم من أن هذه الصفحات يمكن أن تحصل على الكثير من حركة المرور ، ومقايضة وظائف التصميم مع التنازل عن التصميم وتجربة المستخدم.
الآن ، ها هي الأخبار السارة ؛ ليس عليك استخدام كل هذه الصفحات الرئيسية إذا كنت لا تريد ذلك. يحتوي Lifter على الكثير من الرموز القصيرة التي تجعل التصميم أسهل كثيرًا. يمكنك ببساطة إسقاط هذه الرموز القصيرة في كود منشئ الصفحة أو وحدة HTML.
2. إنشاء قوالب لموقع LifterLMS للتعليم الإلكتروني باستخدام Elementor
دعنا نتعمق في مسألة دورة Lifter القياسية وتخطيطات الدروس. الأدوات الافتراضية مفيدة للجميع ولكنها تفتقر إلى تلك الدرجة من المرونة اللازمة للتصميمات الأنيقة ، وهنا يأتي دور منشئ الصفحات مثل Elementor. يمنحك Elementor القدرة على إنشاء قوالب مخصصة مثل العضويات والدروس والدورات التدريبية والبرامج وما إلى ذلك ، والتي يمكنك استخدامها لجميع أنواع منشورات Lifter.
الآن ، هنا حيث يتفوق Elementor على منشئي الصفحات الآخرين: يحتوي على plugin مدفوع يسمى Lifter Elements. تضيف Lifter Elements بعض وحدات الرافع إلى Elementor ؛ وحدات مثل مخطط الدورة التدريبية ، وأزرار وضع علامة كاملة ، وما إلى ذلك.

3. استخدام Elementor لإنشاء صفحات مبيعات LifterLMS استثنائية
تم تصميم LifterLMS لتلبية احتياجات المواقع التي تقدم نطاقًا أكثر شمولاً من الدورات التدريبية والعضويات ويتناسب بشكل أفضل مع السيناريو حيث ينتقل المشترون ببساطة من خلال قائمة الدورات ، ويقرأون وصف الدورة ، ويضغطون على زر "شراء". عادة ، يبدأ معظم الناس بدورة واحدة أو عضوية واحدة ويعملون في طريقهم. وهذا يعني أن صفحات المبيعات الفردية يجب أن تفي بالمعايير المرغوبة بدلاً من التركيز على كتالوج الدورات بالكامل.
هناك طريقة أخرى قوية لـ Lifter وهي قدرته على استبدال كتالوج الدورة التدريبية الافتراضي وشراء الصفحات بصفحاتك المخصصة من التصميم المفضل لديك.
استنتاج
لا يهم حقًا ما إذا كنت مبتدئًا أو خبيرًا في الدورة التدريبية ؛ سوف يخدمك بشكل جيد. وعندما يكون هناك تحدٍ ، يكون المجتمع وفريق الإنتاج دائمًا على أهبة الاستعداد لحل مشاكلك. لديهم مجموعة رائعة على Facebook مع مشاركين ودودين
لديهم مجموعة فيسبوك ودية ومفيدة للمستخدمين ، والتي يمكنك الانضمام إليها هنا. يقوم فريق التطوير أيضًا بنشر الأخبار والتحديثات على طلبات ميزات المستخدمين لمنحك تجربة تطوير خالية من المتاعب.